4 semplici passaggi per una navigazione Web perfetta
Dal controllo degli orari dei film, alla lettura di un suggerimento di Photoshop, alla revisione delle notizie quotidiane, possiamo trovare quasi tutte le informazioni che stiamo cercando su Internet. Una parte di un sito Web che è particolarmente importante per aiutarci a trovare ciò che stiamo cercando è la sua navigazione.
Quando ci impegniamo con un sito Web, utilizziamo la sua navigazione per aiutarci a trovare ciò che stiamo cercando. Sfortunatamente, molti siti web hanno una navigazione che non è stata particolarmente ben pianificata. Certo, potrebbe funzionare abbastanza bene per ottenere le informazioni che stiamo cercando, ma spesso, è solo dopo una certa confusione - e utilizzando quel classico metodo di ricerca sul web noto come prova ed errore - che siamo in grado di farlo.
Se la navigazione di un sito web è scarsamente organizzata, ha formulazione confusa o ha troppi link, riduce la nostra capacità di usarlo per trovare ciò che stiamo cercando in modo facile e veloce. La navigazione ovvia e intuitiva è uno dei principali elementi costitutivi di un ottimo sito Web. Queste pratiche elencate di seguito ti aiuteranno a creare una navigazione più efficace come parte del tuo sito web.
1. Metti in chiaro
Quando un visitatore di un sito Web non sa cosa aspettarsi quando fa clic su un link o su come trovare facilmente ciò che sta cercando, i risultati di confusione. Riduci la confusione progettando la navigazione del tuo sito Web per essere facile da comprendere per i visitatori.
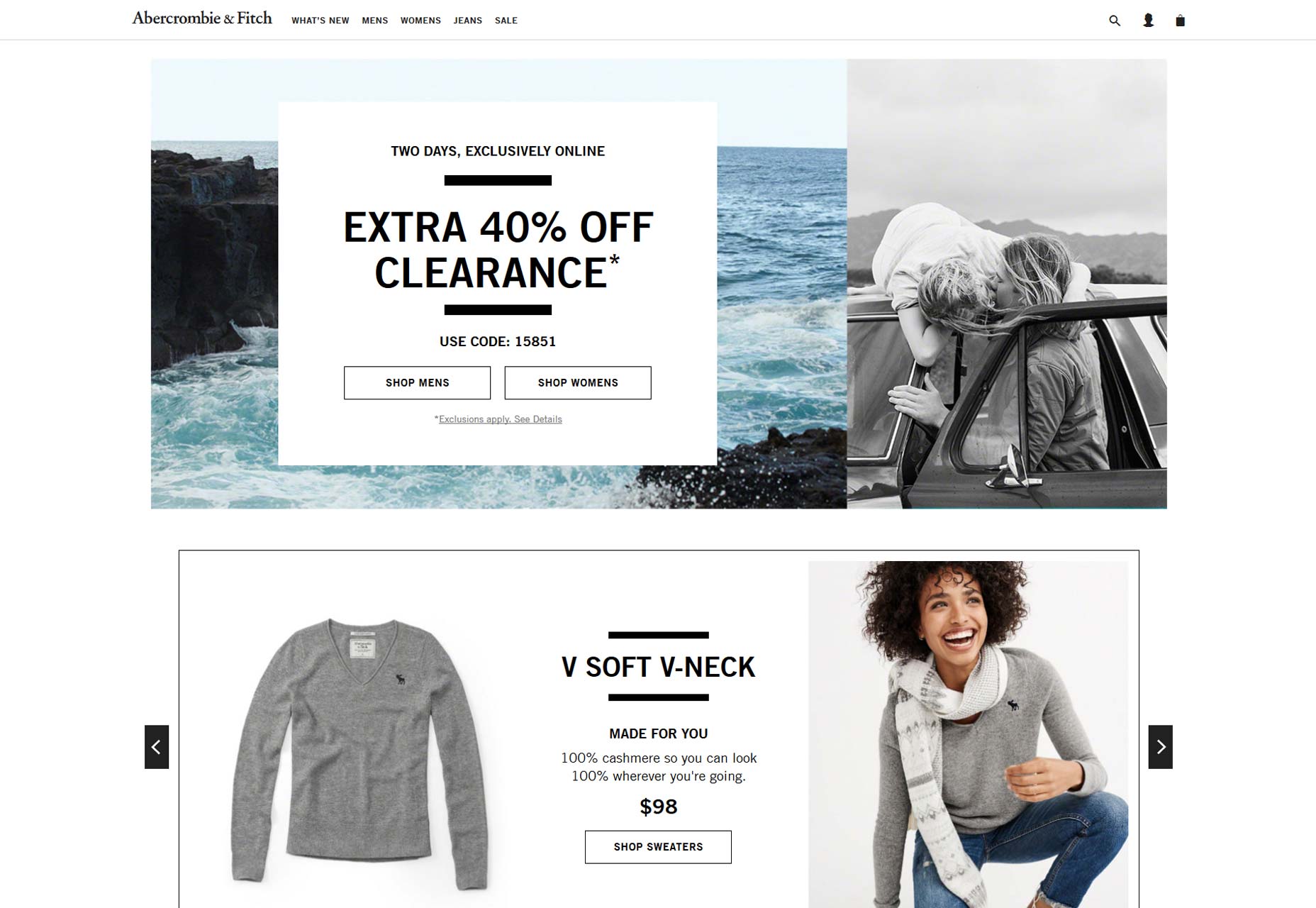
Il sito Web di Abercrombie & Fitch fornisce un esempio di questo concetto. La loro navigazione è facile da capire dal primo momento in cui un visitatore arriva al loro sito web.
L'uso di etichette chiare, che sono evidenti a colpo d'occhio, consente ai visitatori di sapere cosa fa la tua azienda. Fin dall'inizio, sapranno che sono nel posto giusto e come arrivare dove vogliono essere. Rifletti attentamente la terminologia che usi per la navigazione del tuo sito web, rendendo più semplice per i visitatori trovare ciò che stanno cercando.
Evitare di creare la navigazione intorno al formato del contenuto, ad esempio, piuttosto che avere una pagina di video, creare una sezione "come fare" con contenuti separati per argomento. Rendi più facile per gli utenti trovare ciò che stanno cercando descrivendo il contenuto nei termini che useranno. I visitatori del tuo sito Web probabilmente non cercheranno una sezione video, ma potrebbero essere alla ricerca di suggerimenti su come impostare il tuo prodotto o su come utilizzare determinate funzionalità.
Spiega ai visitatori quali oggetti sono elementi di navigazione. La sottigliezza non aiuterà i visitatori del tuo sito Web a raggiungere dove vogliono essere. Ad esempio, anche se può sembrare bello per te, creare collegamenti con una tonalità di grigio leggermente più scura del testo del sito web non aiuta a creare un'esperienza utente ottimale. Non far lavorare i visitatori per utilizzare il tuo sito.
2. Rimanere coerenti
Sono sicuro che sei stato su siti web in cui sembra che parte della loro navigazione sia stata pensata come un ripensamento o semplicemente non ci appartiene. Questa mancanza di coerenza funziona per ridurre la fiducia da parte dei visitatori del sito, inoltre, riduce la qualità dell'esperienza utente. Se qualcosa ti viene appiccicato, molto probabilmente sarà uguale o peggiore per i tuoi clienti.
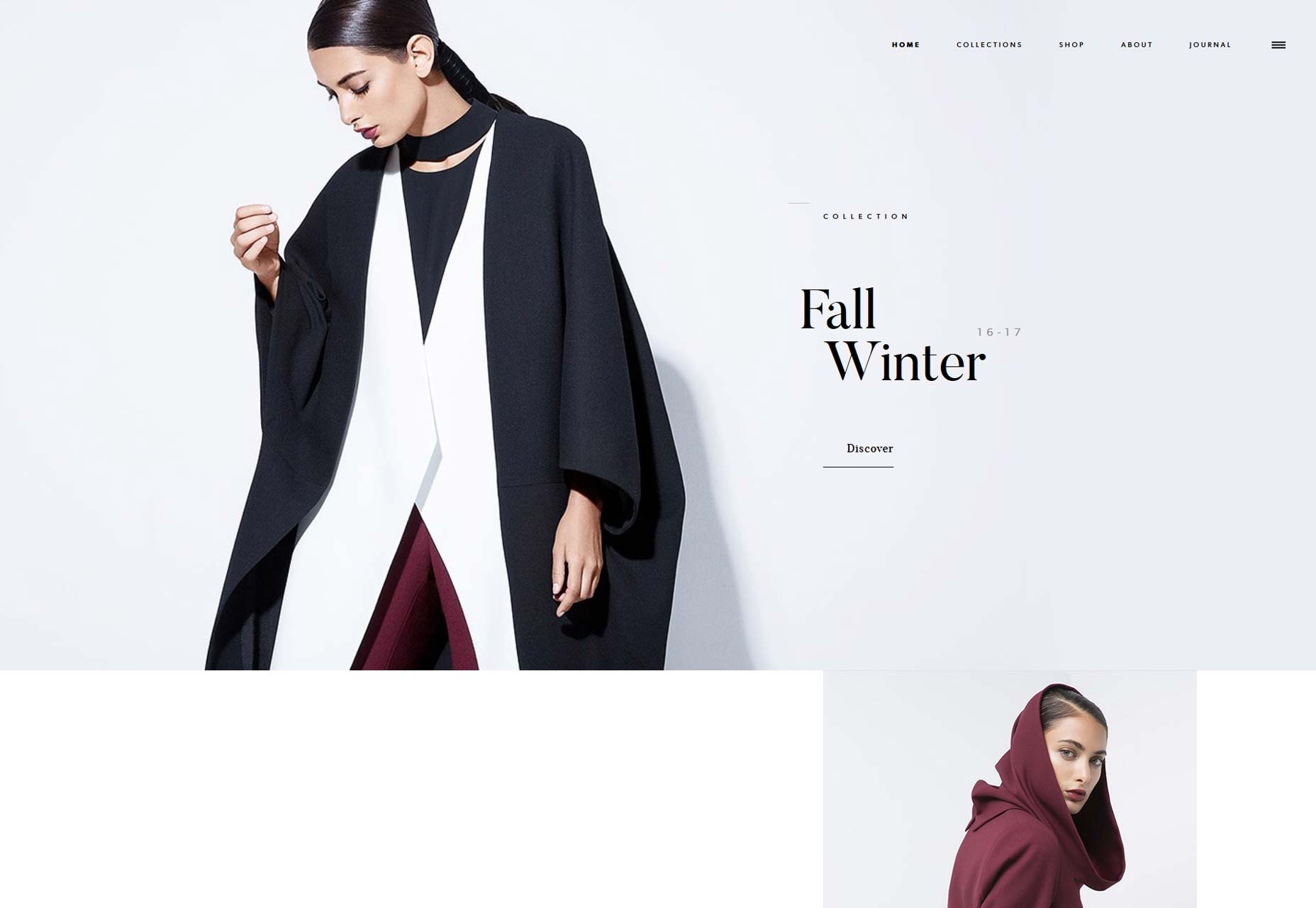
La navigazione piacevole e pulita del sito web di Bouguessa è coerente e aiuta a migliorare le esperienze dei visitatori sul loro sito.
Un altro problema che tende a ridurre la qualità della navigazione consiste nel disporre di elementi nei menu che non sono collegamenti, in particolare quando sembrano essere. Quando i visitatori cliccano su voci di menu che non collegano, aumenta il livello di confusione e, di conseguenza, il livello di frustrazione. Usa il visual design per mostrare quali elementi sono link e quali non sono, per esempio, se hai intestazioni come parte di un mega menu, usa uno stile, un colore o uno spazio di font diverso per indicare che sono intestazioni e non link.
La navigazione secondaria dovrebbe anche essere progettata in modo coerente attraverso il tuo sito web. Applica lo stesso focus e considerazione alla navigazione secondaria che esegui per la navigazione principale. Indipendentemente da dove i visitatori si dirigono verso il tuo sito, vuoi offrire un'esperienza fantastica.
Se si dispone di pagine di importanza primaria a cui si desidera accedere più facilmente, creare un blocco funzione nella pagina iniziale o nella pagina di destinazione della sezione. I visitatori del sito web prestano attenzione a questi blocchi, nel frattempo, tentando di evidenziare gli elementi nei menu di navigazione, possono spesso disturbare il menu.
3. Tienilo conciso
Evita di creare menu con troppi elementi. È meglio se puoi limitare a sette il numero di elementi inclusi come parte del tuo menu. Avere meno oggetti tra cui scegliere è meglio per i visitatori del tuo sito web. Crea meno stress mentale da parte dei tuoi visitatori mentre prendono decisioni e aumenta le possibilità che avanzino.
La ricerca ha dimostrato che il cervello umano usa il chunking come metodo per migliorare il ricordo. Rompendo i dati in gruppi o blocchi rilevanti, ci consente di comprenderlo e ricordarlo meglio. Questa è una tecnica particolarmente efficace per i siti Web più grandi che richiedono più di sette voci di menu. Spezzando gli elementi del menu in gruppi, aiuterai i visitatori del tuo sito web.
Ricorda che ogni volta che rimuovi un oggetto dal tuo menu o un elemento dalla tua pagina; stai rendendo tutto il resto un po 'più visivamente prominente. Quando rimuovi qualcosa, fai altri oggetti più facilmente visibili e cliccabili. Valuta attentamente ciò di cui hai veramente bisogno come parte del tuo sito web e sii disposto a rimuovere gli elementi che non ti servono per ottimizzare e migliorare l'esperienza.
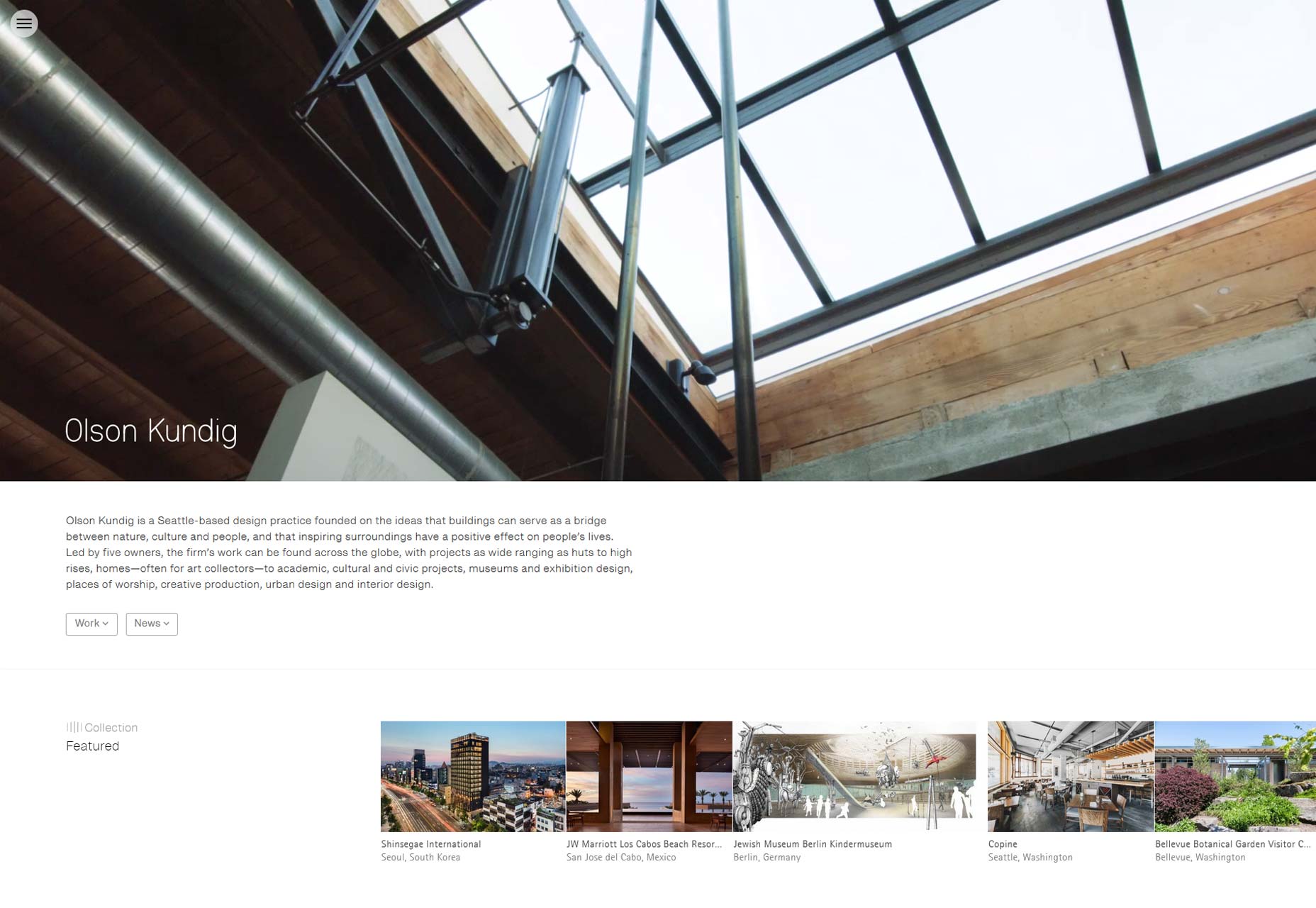
Il sito Web Olson Kundig offre un ottimo esempio di sito Web con un'esperienza di navigazione semplificata.
Inoltre, dovrai considerare l'ordine che usi nella tua navigazione. Proprio come in altri ambiti della vita, gli articoli all'inizio o alla fine si distinguono dagli utenti. L'attenzione e la conservazione degli utenti sono al loro massimo all'inizio o alla fine di un elenco. Questo è il risultato della nostra psicologia di base. Come esseri umani, siamo cablati per ricordare gli oggetti all'inizio (primato) o alla fine (recency).
Sfrutta questo fenomeno e metti elementi importanti all'inizio o alla fine del tuo menu. Inserendo elementi importanti per i clienti in queste aree, è più facile per i visitatori utilizzare il tuo sito web. Se non sei sicuro di quali siano gli elementi più importanti per i tuoi clienti, dai un'occhiata alle tue analisi e scopri quali pagine del tuo sito web ottengono il maggior numero di traffico.
4. Usa un'architettura piatta
La grande navigazione inizia con un'architettura di informazioni ben congegnata (IA). Considerando l'organizzazione del tuo sito web, vorrai mantenere l'architettura il più piatta possibile. Consenti ai visitatori del tuo sito web di raggiungere qualsiasi pagina entro uno o due clic.
Quando hai meno livelli è più veloce, più facile e meno confuso per i tuoi clienti arrivare dove vogliono essere. Limita il numero di livelli per rendere la navigazione semplice per i tuoi visitatori.
Per aiutare a organizzare il tuo sito, separare le pagine in gruppi e invece di raggruppare i gruppi all'interno dei gruppi all'interno dei gruppi, cerca di creare l'organizzazione più piatta possibile. Consolidare il contenuto laddove appropriato, magari anche considerando di raggruppare le pagine in modo diverso rispetto a quello che si sta facendo attualmente per abilitarlo, ma assicurarsi che i raggruppamenti siano coerenti con il modo in cui i clienti visualizzano i prodotti. Raggruppamenti dispari che non hanno senso per gli utenti non ti aiuteranno, anche se aiutano ad appiattire la gerarchia del tuo sito web.
Usa il visual design per aiutare gli utenti a capire la gerarchia quando guardano il tuo menu. L'uso di stili, dimensioni, colori e spazi bianchi per i font può aiutare i visitatori a comprendere i livelli di navigazione. Distinguere chiaramente la navigazione secondaria in un modo che la separa dalla navigazione primaria in modo armonioso.