4 semplici modi per progettare i pulsanti Killer Call to Action
I pulsanti di invito all'azione, facili da vedere e capire, fanno una grande differenza per i tassi di conversione del tuo cliente. Quando si progettano questi pulsanti, è fondamentale considerare una vasta gamma di fattori. Alcuni di essi includono il colore, il contrasto, la copia dei pulsanti e anche se includere o meno alcuni segnali direzionali accanto al pulsante.
In breve, per un elemento che occupa un piccolo spazio nella tua pagina web, dovrai investire una quantità sproporzionata di tempo pensando a come presentarlo al meglio ai tuoi utenti. Sì, i pulsanti call to action sono importanti. Sono, dopotutto, le stelle di una pagina, che siano destinate a convincere i visitatori del sito a comprare qualcosa, iscriversi a qualcosa o semplicemente fare clic.
Rappresentano l'obiettivo della tua pagina. Ogni pagina dovrebbe avere un obiettivo. Prendi una pagina di destinazione, ad esempio, l'obiettivo è ottenere lead per fare clic sulla pagina principale del prodotto o del servizio. Un pulsante progettato in modo intelligente che prenda in considerazione il modo in cui i visitatori desiderano acquistare o iscriversi a qualcosa è ciò che ogni designer dovrebbe cercare.
1) segnali direzionali
In quanto esseri umani, siamo semplicemente cablati a rispondere alla direzione dell'occhio come un potente mezzo per attirarci. Pensaci: quando vedi qualcuno guardare qualcosa che non è nel tuo campo visivo, sei automaticamente curioso di sapere solo quello che sta guardando. Questo stesso principio di orientamento può essere applicato senza problemi al sito Web che costruisci per i tuoi clienti.
Sì, i segnali direzionali possono essere le frecce più evidenti e anche le dita che puntano ai pulsanti di chiamata ai pulsanti di azione, ma per qualcosa di veramente unico e riconoscibile per i visitatori del tuo sito, vai invece con un'immagine di una persona che guarda la chiamata ai pulsanti di azione. Non puoi sbagliare.
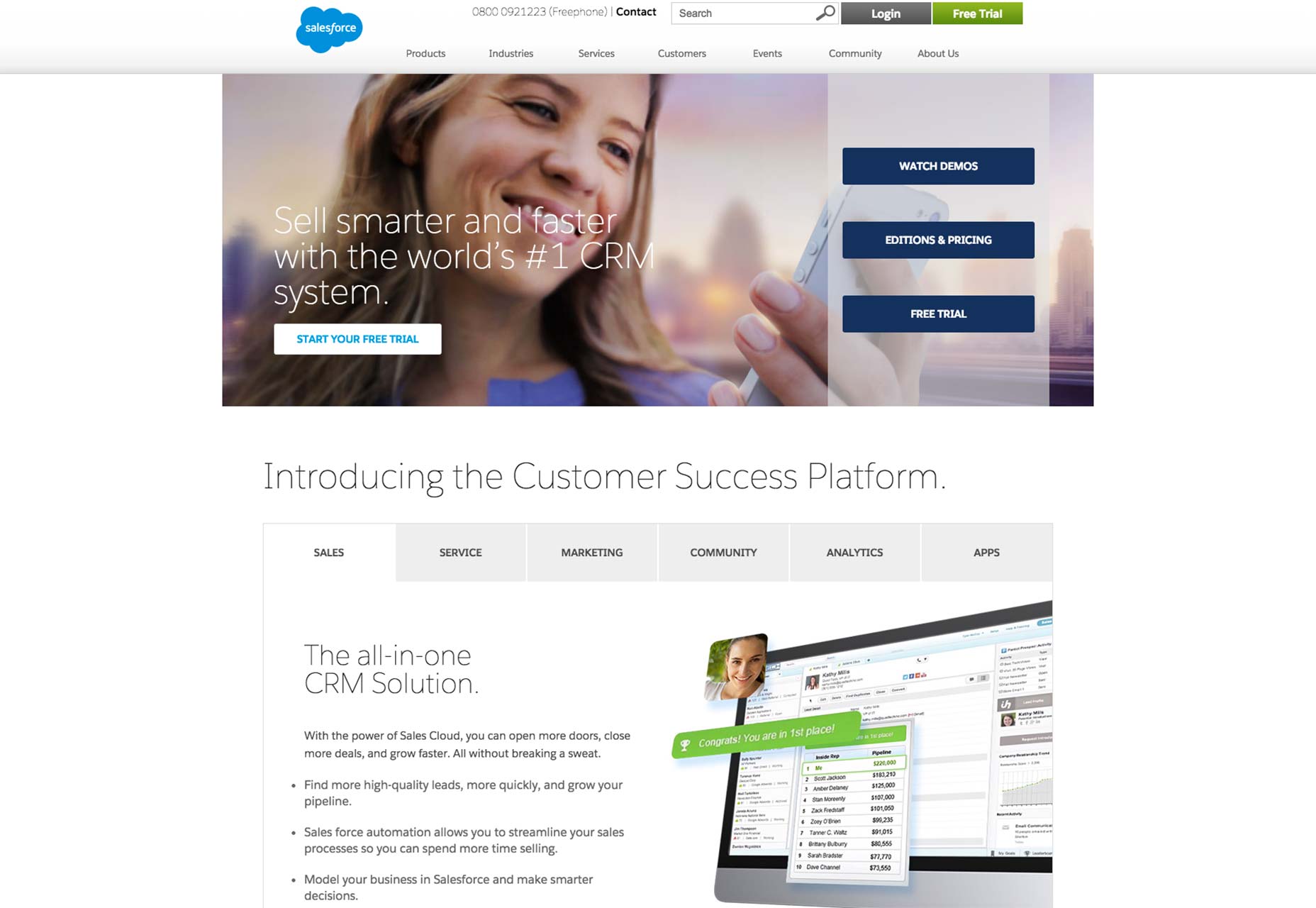
Per un intelligente esempio di questo, ci rivolgiamo a Homepage di Salesforce . Salesforce è la società mondiale di cloud computing di San Francisco. In particolare, vogliamo che tu guardi l'immagine mega sulla homepage: sembra una donna che guarda il suo smartphone, che sta per eseguire una transazione mobile.
Sebbene questa sia certamente un'interpretazione plausibile, l'immagine si raddoppia anche come indizio direzionale furtivo ma potente. Quando i visitatori del sito vedono la donna guardare il telefono nella sua mano, i loro occhi seguiranno naturalmente il suo sguardo alla destra della homepage. Mentre lo fanno, i loro occhi atterreranno inevitabilmente sui tre pulsanti call to action accanto al viso e alla mano.
Grazie a dove punta il suo sguardo, i lead saranno più contenti di notare i pulsanti call to action. Alla fine della giornata, questo porta più conversioni e un maggior numero di vendite al sito web.
2) Design dei pulsanti davvero semplice
Quando si rendono i pulsanti il più semplici possibile, si eliminano le probabilità che i visitatori del sito, gli acquirenti e i lettori vengano confusi. Quando si confondono, di solito non seguono l'azione che il tuo tasto di copia vuole che facciano. Quindi, mantenere il design dei pulsanti del cliente minimo è ciò che tutti i web designer dovrebbero mirare.
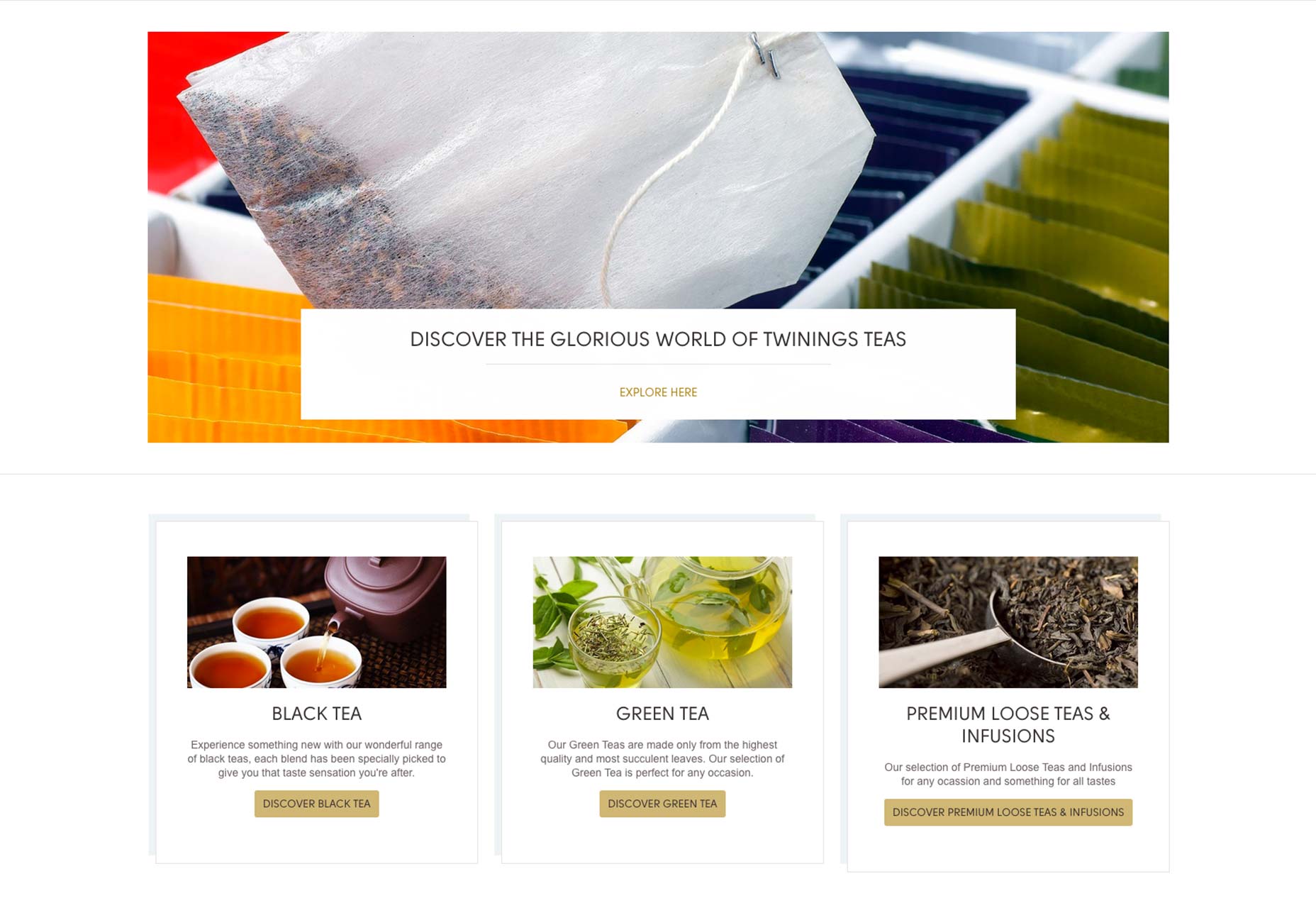
Guardiamo Il sito di Twining per vedere come un marchio può fare questo bene.
Sulla homepage above the fold, vediamo una serie di semplici pulsanti nei colori del marchio, che comunicano chiaramente esattamente ciò che otterrai cliccando su di essi. Anche i pulsanti sembrano pulsanti, grazie al loro design arrotondato e rettangolare, e il contrasto cromatico del nero sull'oro li rende il più minimali possibile.
In breve, sarà quasi impossibile per gli acquirenti di Twining fraintendere che i pulsanti siano pulsanti di chiamata ai pulsanti di azione.
3) Micropiastra ben definita
Microcopy è la stella del richiamo all'azione perché usa i verbi orientati all'azione per ispirare le persone a muoversi. La quantità di beni immobili che i web designer devono pianificare etichette intelligenti è molto limitata, quindi la microcopia deve essere breve e diretta. Microcopia che consente ai visitatori del sito di sapere esattamente cosa stanno facendo clic è un vincitore perché non fa perdere tempo.
A volte, la microcopia può essere trascurata, il che è sfortunato. Nonostante tutta l'attenzione prestata al design, ai colori e alle dotazioni dei pulsanti, la copia non dovrebbe soffrire. I siti di cui soffre la microcopia sono siti i cui tassi di conversione ne risentono.
Sai che hai una microcopia di successo quando hai diversi pulsanti di chiamata ad azione uno accanto all'altro, tuttavia i visitatori del sito possono immediatamente capire qual è lo scopo di ciascun pulsante.
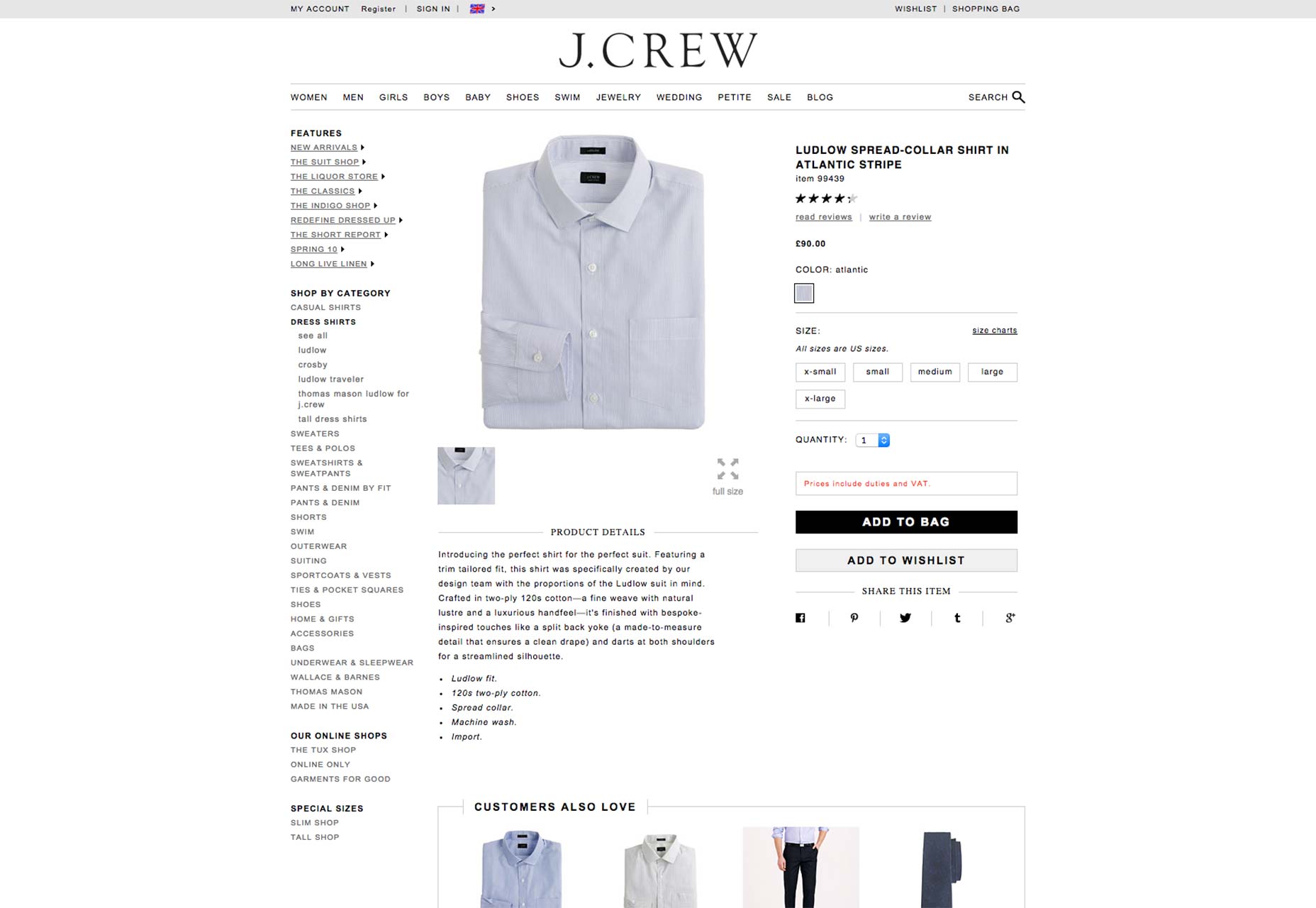
Un utile esempio di questo può essere trovato sul J. Pagina prodotto dell'equipaggio per la sua camicia a colletto largo. Ci sono due pulsanti in competizione per l'attenzione degli acquirenti: i pulsanti "Aggiungi alla borsa" e "Aggiungi alla lista dei desideri".
Poiché entrambi sono etichettati in modo molto chiaro, tuttavia, gli acquirenti non sono confusi e possono raggiungere i loro obiettivi con più certezza che mai. Una copia del pulsante ben definita che non lascia dubbi su ciò che l'azione dell'utente realizzerà è sempre vincente.
4) Contrasto di colore
Gli acquirenti sono un gruppo inaffidabile, motivo per cui l'esperienza dell'utente deve essere adattata a loro. In altre parole, comprare qualcosa dal negozio di e-commerce del tuo cliente dovrebbe essere la cosa più semplice e chiara del mondo. Qualcosa di fondamentale come il contrasto del colore può migliorare notevolmente l'esperienza di acquisto per i visitatori del sito.
Il contrasto di colori che funziona può attirare gli occhi dei tuoi acquirenti sul pulsante di chiamata all'azione e farlo risaltare su uno sfondo altrimenti rumoroso. Quando gli acquirenti possono trovare facilmente ciò di cui hanno bisogno per fare clic su per effettuare un acquisto, ovviamente i tassi di conversione di un sito aumenteranno drasticamente.
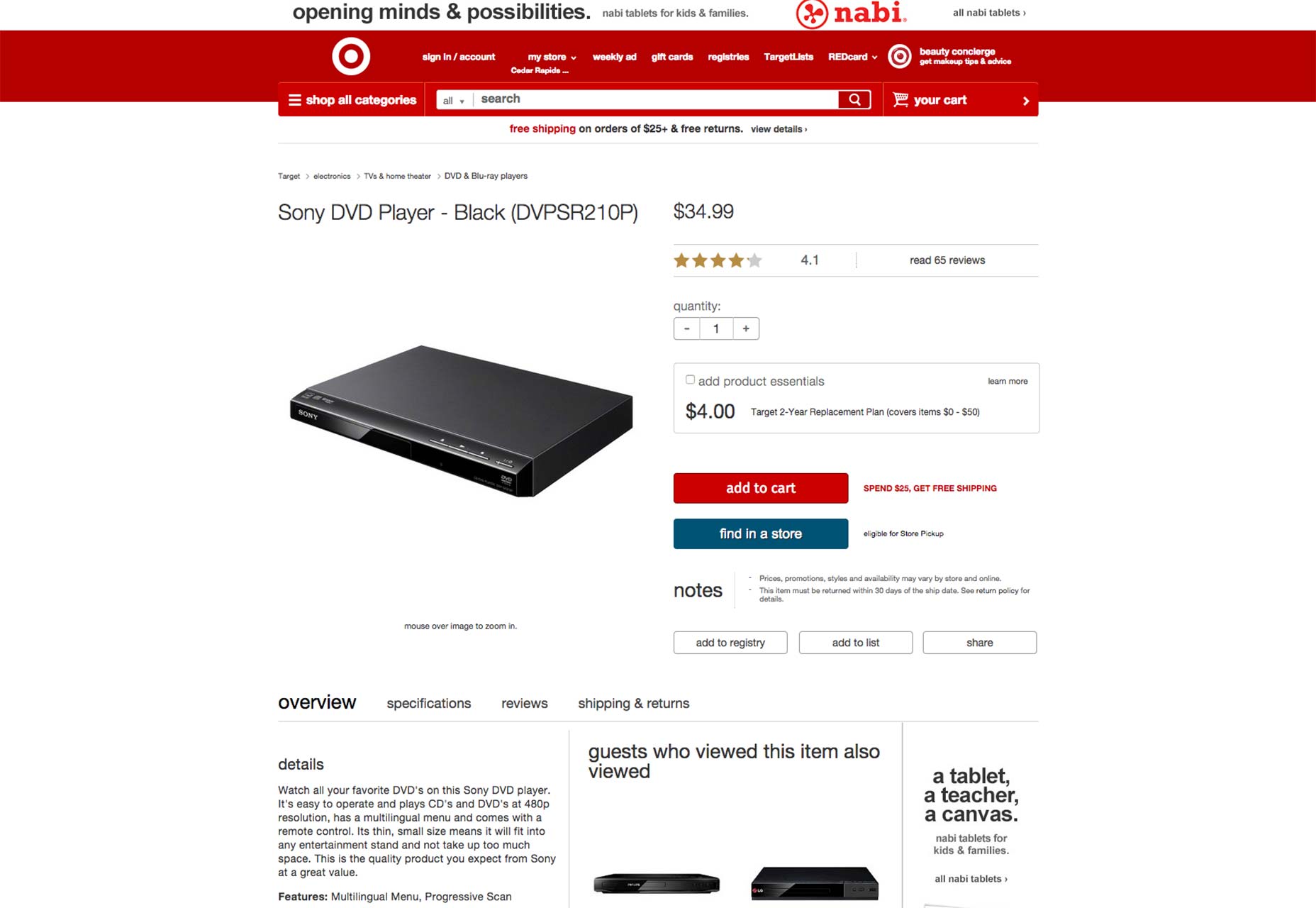
Sul Pagina del prodotto target per un lettore DVD Sony, i pulsanti di invito all'azione - "aggiungi al carrello" e "trova in un negozio" - utilizzano il contrasto del colore con un grande effetto. Non solo il contrasto del colore è facile da individuare in bianco e rosso su bianco e blu, rispettivamente, ma riesce a attirare l'attenzione del compratore sul pulsante. Il fatto che lo sfondo sia pieno di spazio bianco aiuta a rendere questo contrasto ancora più efficace.
La linea di fondo
I pulsanti di invito all'azione sono fondamentali per quanti soldi farà il sito del tuo cliente. Tutti i web designer devono rendersi conto che l'obiettivo del loro design dovrebbe essere sempre quello di supportare più conversioni. Per i siti di e-commerce, saranno le vendite. Per i siti di notizie, ciò significa iscriversi a cose come newsletter e simili. Il punto è che le conversioni contano di più, e i pulsanti di invito all'azione devono supportare questo obiettivo in ogni momento.
Ecco perché una grande quantità di pensiero deve essere investita nella progettazione di un pulsante di invito all'azione. Anche se occupa uno spazio davvero piccolo in una pagina web, la sua importanza è incommensurabile. Qualsiasi cosa, dai colori alla copia del pulsante, a qualsiasi suggerimento direzionale vicino, farà o distruggerà la sua efficacia.
Per consegnare ai loro clienti, i designer devono guardare oltre l'aspetto e il layout dei loro pulsanti fino al lato pratico delle cose. Questo pulsante aumenterà la probabilità che i lead facciano clic e diventino conversioni effettive? I designer che la pensano così fanno un ottimo servizio ai loro clienti e dovrebbero essere lodati. I progettisti che non la pensano così tanto devono migliorare le loro priorità e venire a contatto dei loro clienti ogni volta che lavorano a un progetto.