Errori comuni durante la progettazione di dispositivi mobili
Hai già un'ottima idea e stai lavorando furiosamente per costruirlo e lanciarlo. Oppure stai sviluppando un sito per dispositivi mobili, per complimentarmi con una versione desktop. O forse stai perfezionando un design desktop per adattarlo in modo reattivo ai dispositivi.
Qualunque sia il tuo obiettivo per lo sviluppo mobile, prima di lanciarlo, facciamo una breve pausa da quel processo per assicurarci di non commettere alcuni dei più comuni errori di progettazione mobile.
Fidati di me, ne vale la pena e i tuoi clienti ti ringrazieranno.
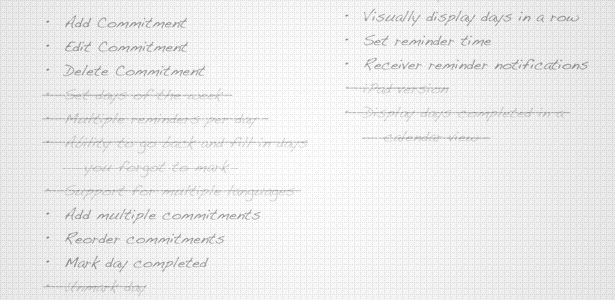
1. Non perfezionare il set di funzionalità
Quando si costruisce il software è facile lasciarsi trasportare aggiungendo tutte queste fantastiche funzionalità. "Non sarebbe bello se ..." è una frase pericolosa quando si tratta di rispettare le scadenze e fornire software di qualità.
Se cerchi di implementare troppe funzionalità, ne soffriranno sia la qualità dell'esperienza che il design, per non parlare di cosa accadrà alle tue scadenze.
Allo stesso tempo non vuoi concentrarti in modo così stretto da perdere idee potenzialmente grandiose. Ecco dove arriva questa frase: "Sognate in grande, implementate piccoli".
Nella fase di progettazione, mettete ogni idea sulla carta, non importa quanto grandiosa o ridicola suoni. Registra e consideralo. Sogna in grande. Quindi puoi essere sicuro di non aver passato nessuna grande idea.

Quindi, quando decidi cosa costruire, seleziona solo alcune cose. Di quella lista completa che una o due cose potrebbero rilasciare da sole? Sii spietato quando tagli le caratteristiche. Per avere successo devi iniziare in piccolo.
Una volta che hai selezionato una o due funzioni che stai per costruire, focalizza tutto sulla costruzione di un'esperienza di qualità. Imposta la barra per l'esperienza più in alto possibile. Il tuo obiettivo dovrebbe essere quello di iniziare con una semplice applicazione che è una gioia da usare.
Con questo come punto di partenza puoi rilasciare prima e scoprire se a qualcuno interessa veramente il problema che hai risolto. Quindi è possibile aggiungere gradualmente più funzionalità, ma solo quando è possibile mantenere lo standard elevato già impostato per la qualità dell'applicazione. Se non riesci a trovare un modo per progettare una funzione con quel livello di qualità, non aggiungerla.
Non sacrificare mai l'esperienza per un'altra caratteristica.
Quindi, sogna in grande, implementa piccoli e sarai sulla buona strada.
(Grazie a Dan Cederholm di Dribbble per avermi fatto conoscere questa frase).
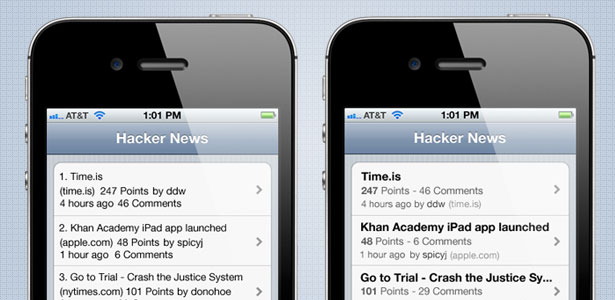
2. Scarso allineamento e spaziatura
Gli sviluppatori spesso mi lamentano del fatto che il design è difficile. Se solo potesse essere analitico come la programmazione, lo troverebbero più facile. Bene, sei fortunato. Voglio che tu usi la precisione analitica per assicurarti che tutti gli elementi del tuo design siano allineati correttamente. Con ciò non intendo che debbano seguire una tecnica di design di fantasia. Voglio solo dire che tutto allineato al bordo sinistro dovrebbe essere alla stessa distanza. Se i tuoi margini sono 10px, usa tutto questo.
Gli elementi dovrebbero essere distanziati l'uno dall'altro e avere un sacco di spazio tra ogni elemento. So che ti è stato detto di aggiungere più spazio bianco prima, ma è davvero importante.

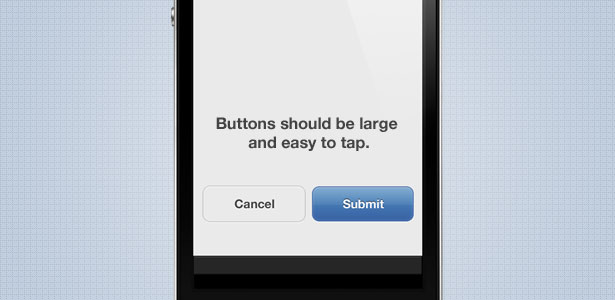
3. Non utilizzare target di tocco di dimensioni pari a un dito
Quando cerchi di inserire tutto in uno schermo mobile, puoi essere tentato di ridurre la dimensione dei pulsanti. La dimensione di tocco minima consigliata è di 44 pixel quadrati.
Le dita e i pollici sono disponibili in tutte le taglie diverse, quindi ciò che funziona bene per le mani piccole potrebbe non funzionare per qualcuno con mani grandi. Mantenendo i target dei colpetti più grandi di questo minimo eviterete di frustrare gli utenti.

Solo perché il target tocca deve essere di 44 pixel quadrati non significa che il profilo del pulsante stesso debba essere. È possibile aumentare l'area di destinazione più grande del pulsante stesso per aiutare i colpetti inaccurati a far scattare il pulsante. Se il tuo pulsante non si trova accanto ad altri elementi con le azioni di tocco, il pulsante può essere effettivamente un po 'più grande senza modificare il visual design
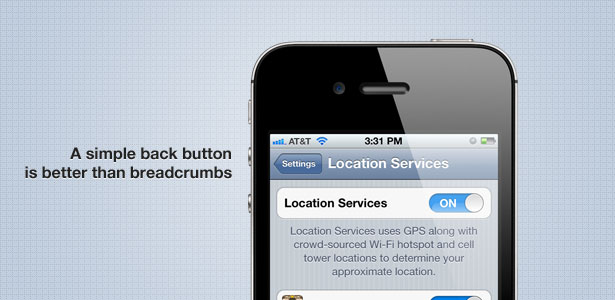
4. Utilizzo di breadcrumb nella navigazione
Immagina di sfogliare un'app e di approfondire 4 livelli. Dopo aver letto quel contenuto, si vuole salire di un livello, ma accidentalmente toccare il livello "Home" nei breadcrumb. Ahia. È come un pulsante di ripristino per la tua precedente attività di navigazione in quella sezione. Abbiamo già stabilito che a causa di piccoli target dei tocchi, gli utenti spesso accidentalmente toccano gli elementi sbagliati.
Un semplice pulsante "Indietro" è consigliato nella barra del titolo dell'app (non necessario sui dispositivi Android con un pulsante di back hardware). Molti sviluppatori pensano di semplificare le cose per i loro utenti aggiungendo la navigazione in stile breadcrumb all'intestazione, consentendo agli utenti di tornare a qualsiasi livello desiderato.
È preferibile che il pulsante Indietro cambi l'etichetta in base alla pagina in cui ti porterà. Quindi poteva leggere "Impostazioni" o "Utenti" a seconda di cosa fosse quella vista precedente.

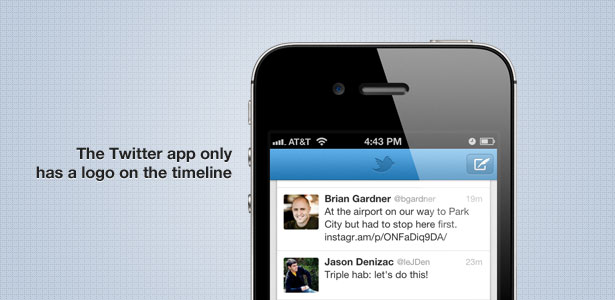
5. Logo nelle barre del titolo
Nel tentativo di etichettare più chiaramente un'applicazione, i designer spesso mettono il logo della società in evidenza nella barra del titolo, sostituendo il nome della pagina nel processo. Questo va bene per la prima pagina in cui l'utente potrebbe non aver bisogno di un contesto. Ma nelle pagine successive si desidera riservare lo spazio della barra del titolo per il titolo della pagina. Ciò aiuta a dare al contesto dell'utente e li informa del contenuto che dovrebbero aspettarsi di trovare più in basso nella pagina.
L'app di Twitter per iPhone gestisce bene questo, mettendo un semplice logo nella barra del titolo della prima pagina, ma su tutte le pagine successive sostituendolo con il testo del titolo standard.

Se il tuo design ha bisogno di un marchio più forte, dovresti rivisitare le combinazioni di colori e gli stili, piuttosto che forzare i loghi più grandi nell'interfaccia.
6. Non facendo test di usabilità
Non si è in grado di giudicare con precisione l'usabilità dei progetti su cui si sta lavorando a stretto contatto. Concetti che possono sembrare complicati all'inizio vengono naturalmente a te ora che ti sei immerso per mesi. Quello che succede è, guardiamo e testiamo il nostro software, senza renderci conto dei nostri pregiudizi. Non ottenere opinioni esterne è un grosso errore. Non vuoi la prima volta che scopri che uno schermo non è intuitivo quando un cliente irato telefona per lamentarsi.
I test di usabilità sono fondamentali per il processo di progettazione. Quindi perché così tante persone lo evitano? Semplice: non si rendono conto di quanto sia facile da fare. Quando parlo di test di usabilità non intendo assumere una ditta in camice bianco per fare uno studio di una settimana in cui analizzano attentamente il tuo progetto.
Trova invece un amico che non ha mai sentito parlare del tuo sito prima. Inizia dando loro solo un piccolo frammento di contesto come "Cosa ne pensi di questa app delle cose da fare?" Non devi nemmeno dirgli che è tua (il feedback potrebbe essere più diretto). Il prossimo passo è semplice: basta guardarli mentre lo usano . Presta attenzione a quali schermate sono state bloccate, quando si fermano per leggere il testo e quando iniziano a premere i pulsanti. Scoprirai rapidamente aree che non sono così intuitive come potrebbero essere.
Spesso piccoli cambiamenti faranno una grande differenza. Un suggerimento ben posizionato può essere sufficiente per spiegare un concetto e mostrare all'utente dove toccare dopo. Tieni i tuoi test informali e provalo con 3-5 persone. Imparerai molto.
Conclusione
Ci sono molti errori che potresti fare, ma questa breve lista ti farà iniziare. I due concetti più importanti sono il perfezionamento del set di funzionalità e il test di usabilità. Prendi quelli giusti e tutto il resto andrà a posto.
Se questo post descrive parti della tua esperienza mobile, non preoccuparti. Sono tutti errori facili da fare. Ma se li eviti la tua esperienza mobile sarà molto più pulita e mirata.
Hai fatto qualsiasi, o forse tutti, questi errori? Quali no-no aggiungerebbe per il design mobile? Fateci sapere nei commenti qui sotto.