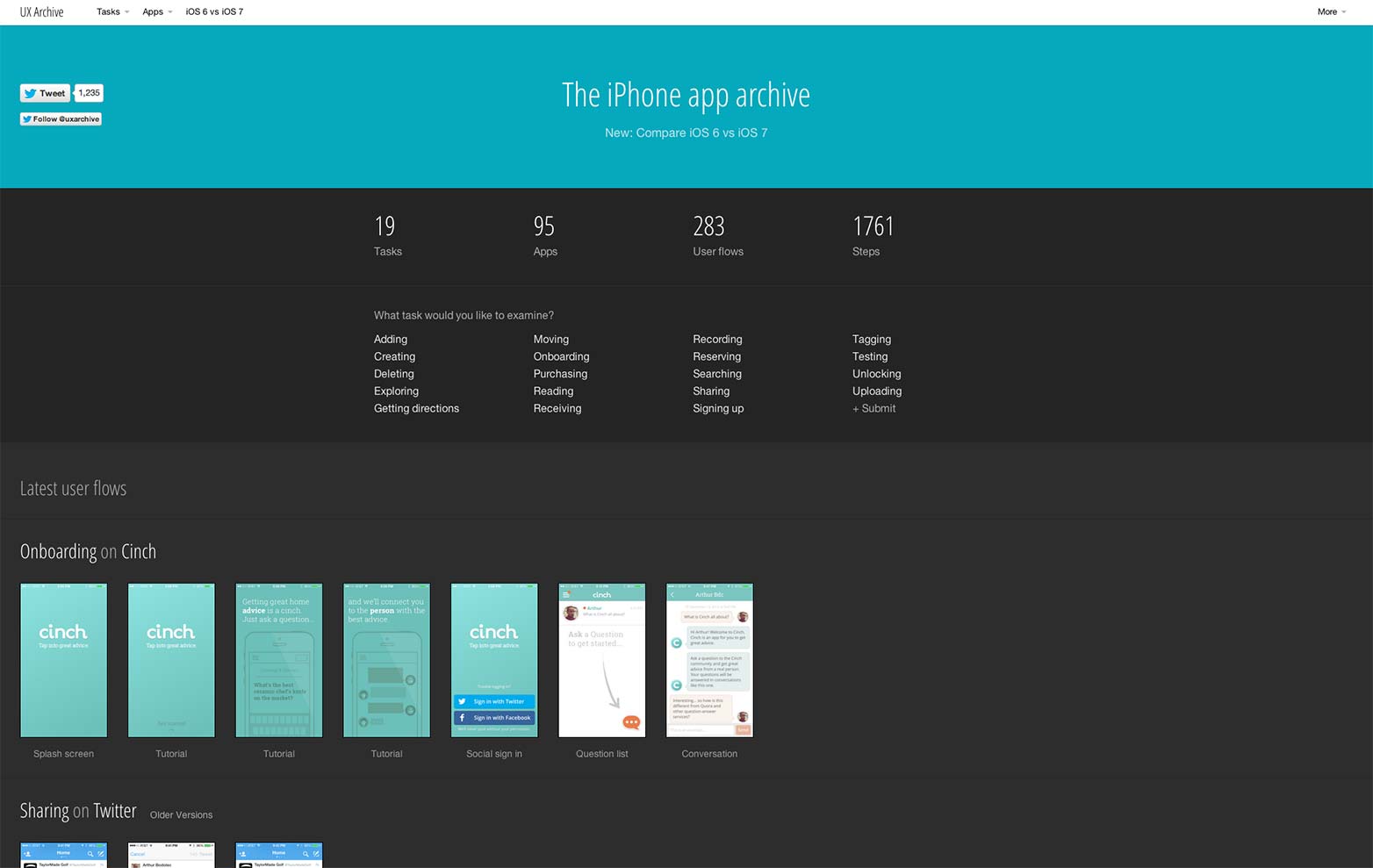
Scopri la migliore UX mobile del mondo
Gli sviluppatori dietro UX Archive vuoi che costruisca esperienze mobili migliori. A tal fine, trovano e presentano i flussi di utenti più interessanti di dispositivi mobili in modo da poterli confrontare, costruire il tuo punto di vista ed essere ispirato. "
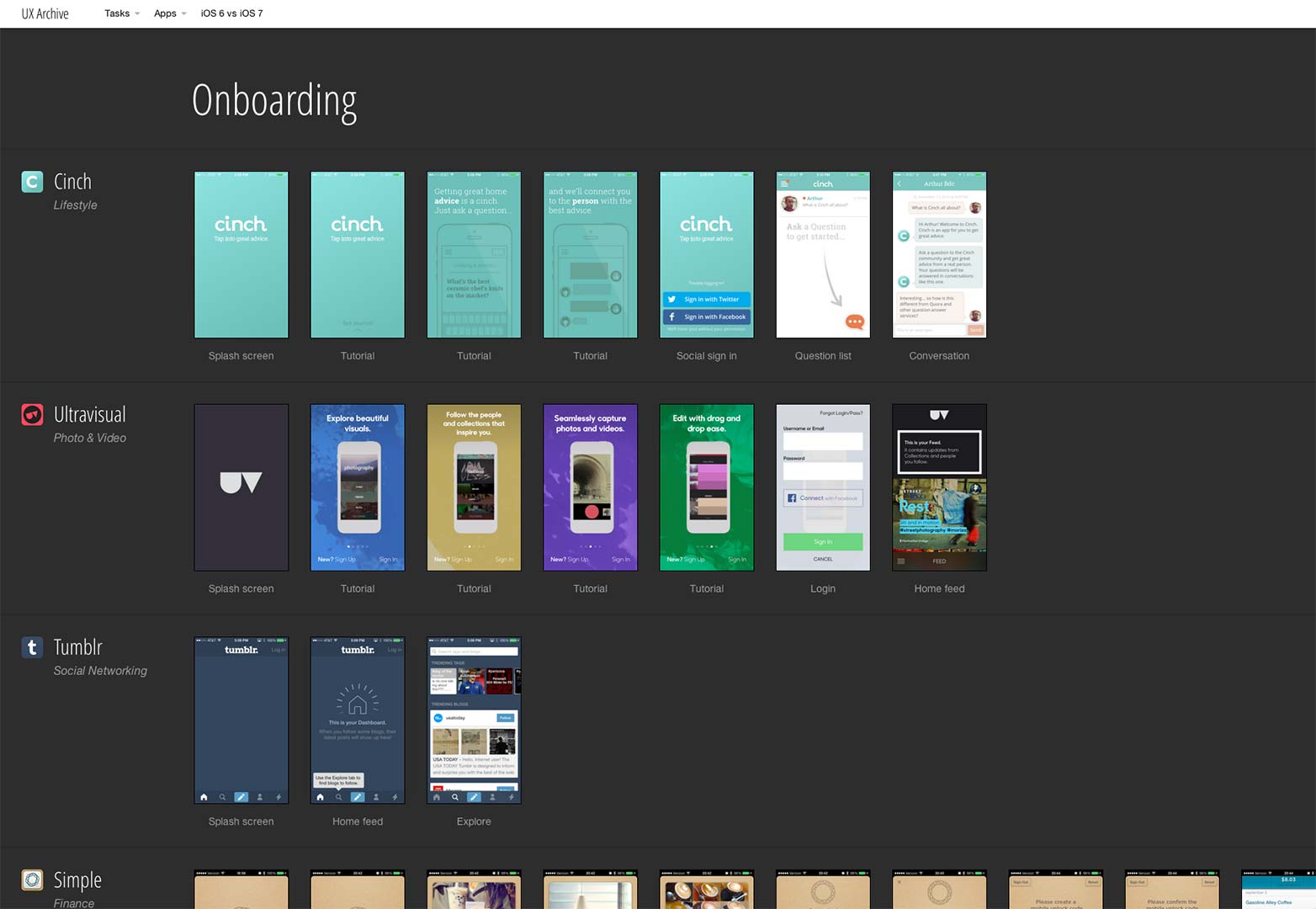
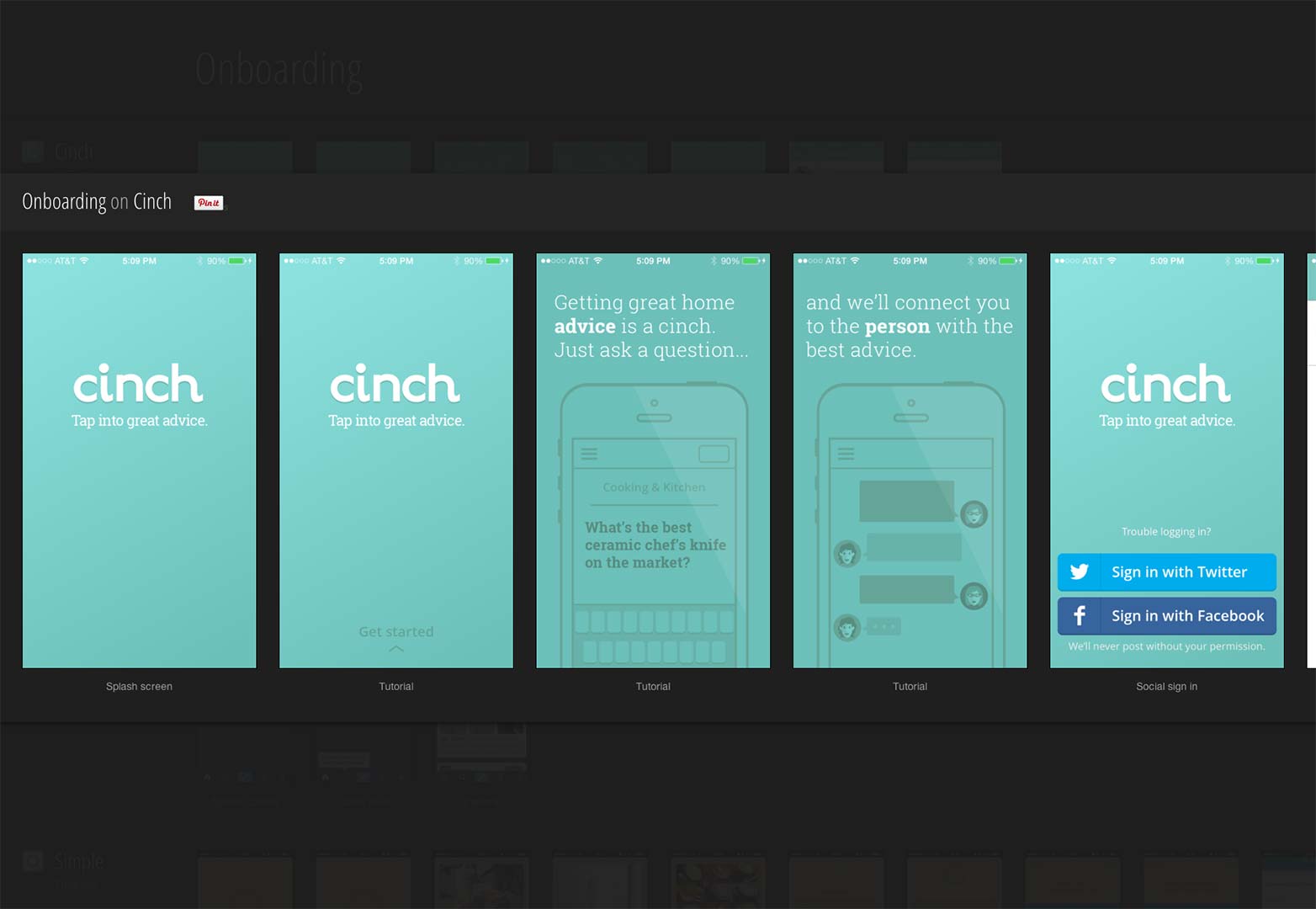
Documentare i flussi degli utenti è probabilmente qualcosa che molti progettisti di UX già fanno in una certa misura. Ora una grande collezione si trova in un posto e viene cablata per crescere man mano che nuove scoperte vengono aggiunte all'archivio. Ancora più utile, il sito è impostato in modo da poter facilmente filtrare i flussi degli utenti in base a compiti specifici, come ad esempio onboarding , acquisto e compartecipazione e confronta solo quelli.
UX Archive ha recentemente aggiunto una funzionalità che consente di confrontare iOS6 e iOS7 (per ora, i flussi degli utenti vengono archiviati solo da iPhone 4S e iPhone 5). Un menu a discesa ti consente di filtrare le app per nome, ma ora ce ne sono così tante che il dispositivo è diventato poco maneggevole. Con un sito così ben progettato, è probabile che presto verrà sostituito con una soluzione migliore.
Un side project del co-fondatore e designer di Feedly Arthur Bodolec e degli sviluppatori Chris Polk e Nathan Barraille, UX Archive è un sito snello e pulito che fa solo una cosa e lo fa davvero bene. Anche la pagina About introduce il team e spiega il sito con brevità e zero fronzoli, che fa parte del suo fascino.
Anche i flussi utente più accuratamente documentati non sono intesi a sostituire l'esperienza e le conoscenze che derivano dall'interazione effettiva con un'app. UX Archive fornisce collegamenti AppStore a tutti i titoli che ha indicizzato (fare clic sul nome dell'app a sinistra per vedere tutti i flussi utente documentati, nonché i collegamenti alla pagina venditore e AppStore).
Se sei a conoscenza di un'app che dovrebbe essere inclusa, sei invitato a contattare il team e informarlo.
Quali sono le chiavi per una buona UX mobile? L'app UX può informare la progettazione del sito mobile? Fateci sapere che ne pensate nei commenti.
Immagine in primo piano / miniatura, immagine UX mobile via Shutterstock.