Abbracciare la tendenza Web più recente: progettazione basata su schede
Ci sono sempre nuove tendenze del webdesign che stanno prendendo piede. Chi potrebbe dimenticare lo scrolling di parallasse di alcuni anni fa, che è ancora popolare oggi? Negli ultimi tempi, le pagine a scorrimento lungo ricevono più attenzione dai visitatori del sito.
Una tendenza che non ha ottenuto il riconoscimento di molti altri, ed è già in circolazione da un po 'di tempo, è il design basato sulle carte.
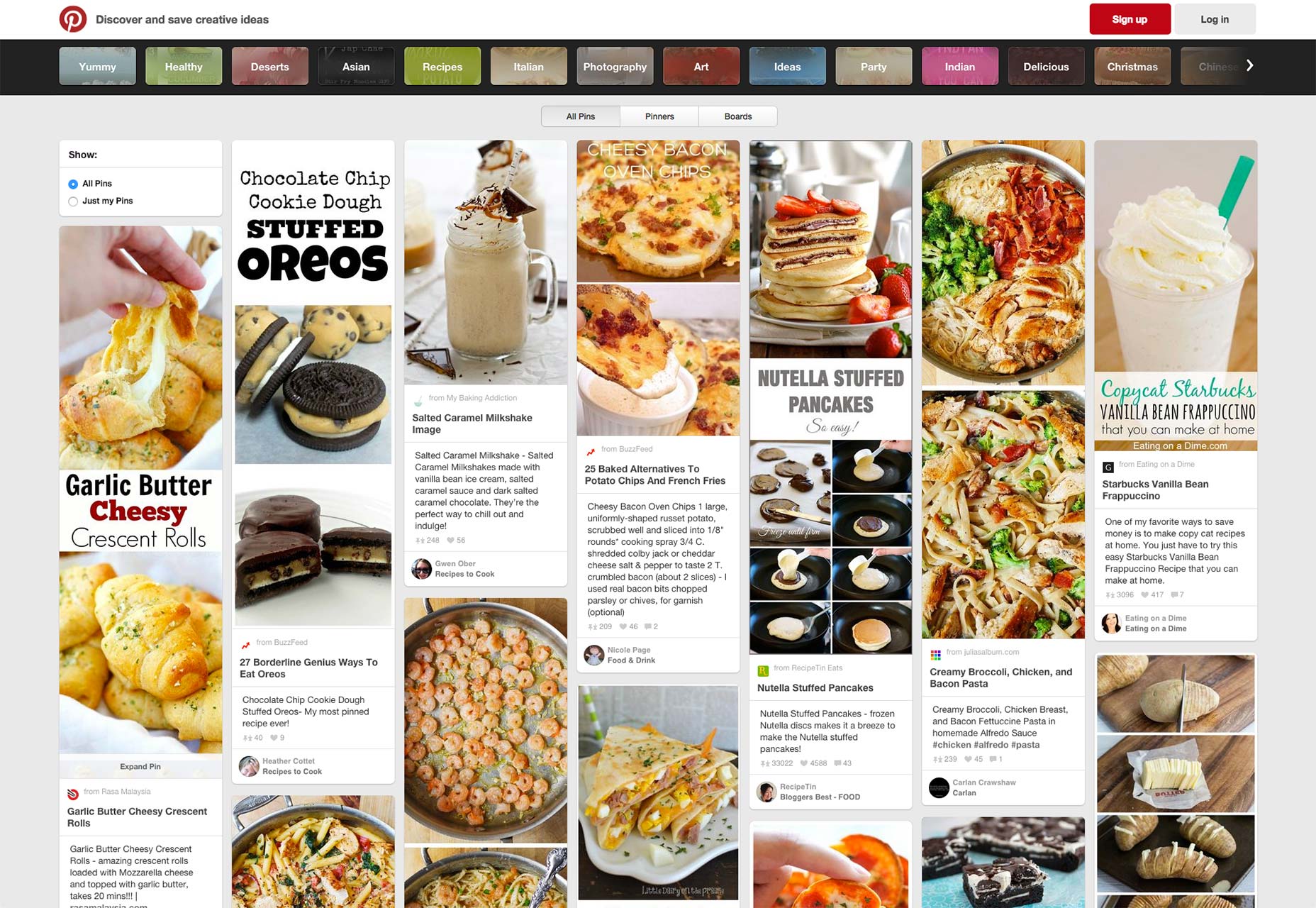
Il sito più popolare che mostra questa tendenza di design è Pinterest, ma ci sono anche altri siti che utilizzano sempre più questo approccio di progettazione, e con buone ragioni. Quando i visitatori visitano un sito che utilizza questa tecnica di progettazione, notano immediatamente la pulizia e una pianificazione ben organizzata dietro un approccio al design così semplice ma elegante.
C'è un sacco di vantaggi nell'usare il design basato su carta sul proprio sito.
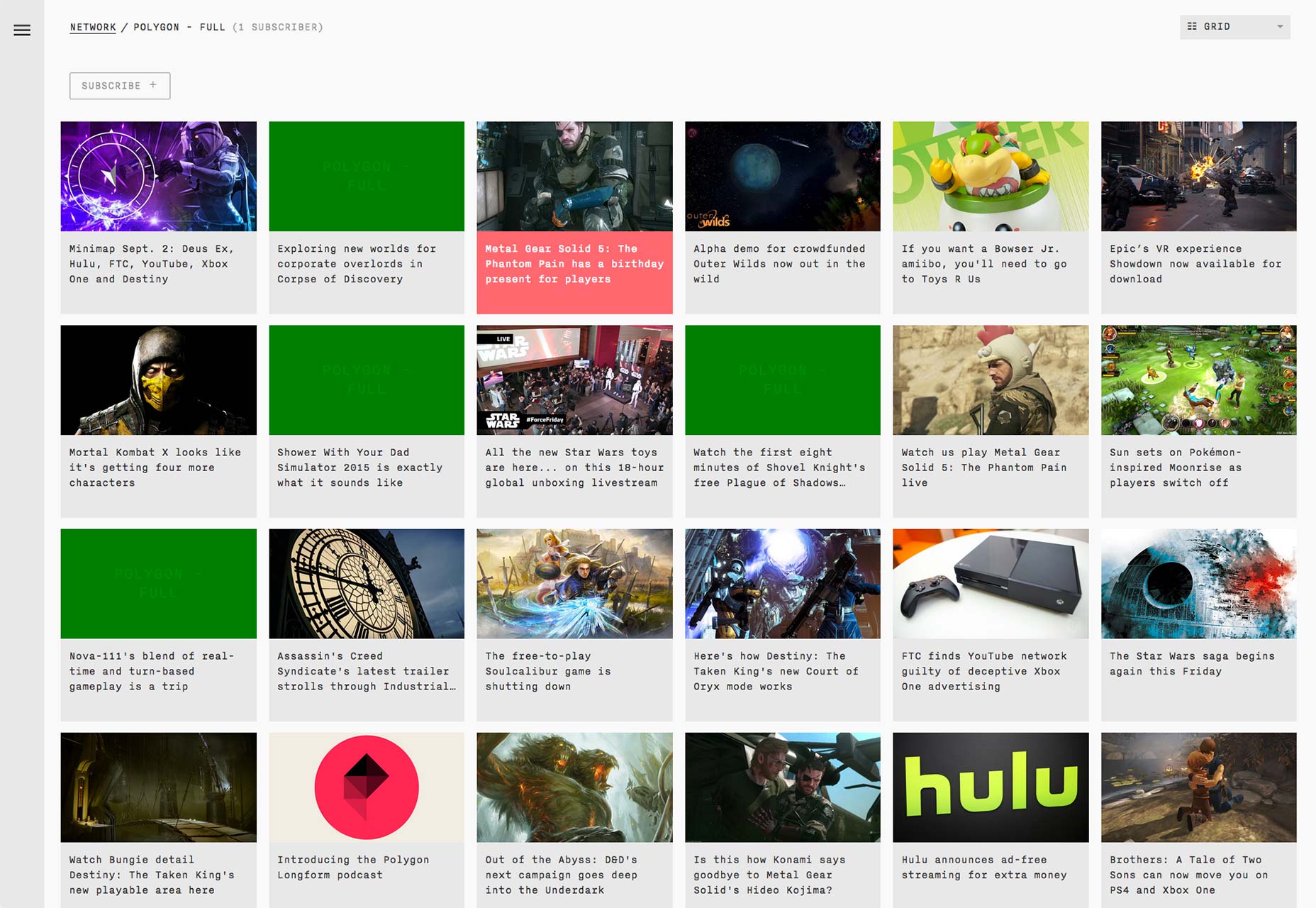
Un approccio di griglia alla IA
Quando si guarda a qualsiasi progetto basato su schede, è impossibile non vedere anche un design basato sulla griglia. Questo perché ogni bordo di una carta è davvero il bordo di varie griglie in un sistema più grande e ben organizzato che promuove grande coerenza e armonia nel modo in cui il sito viene presentato.
Questo a sua volta aiuta in modo significativo l'architettura delle informazioni del tuo sito. L'architettura dell'informazione è l'ordine e il flusso intelligenti in cui i visitatori assorbono le informazioni del sito, idealmente in linea con l'obiettivo di ciascuna pagina e il sito generale.
Pensaci: il design basato su carta guida gli occhi dei tuoi visitatori grazie alla sua enfasi sulla coerenza. Ogni carta fa parte di una colonna o riga che dirige i loro occhi lungo linee orizzontali e verticali uniformi. Questo accordo aiuta i tuoi visitatori a capire quale informazione è più importante di altre.
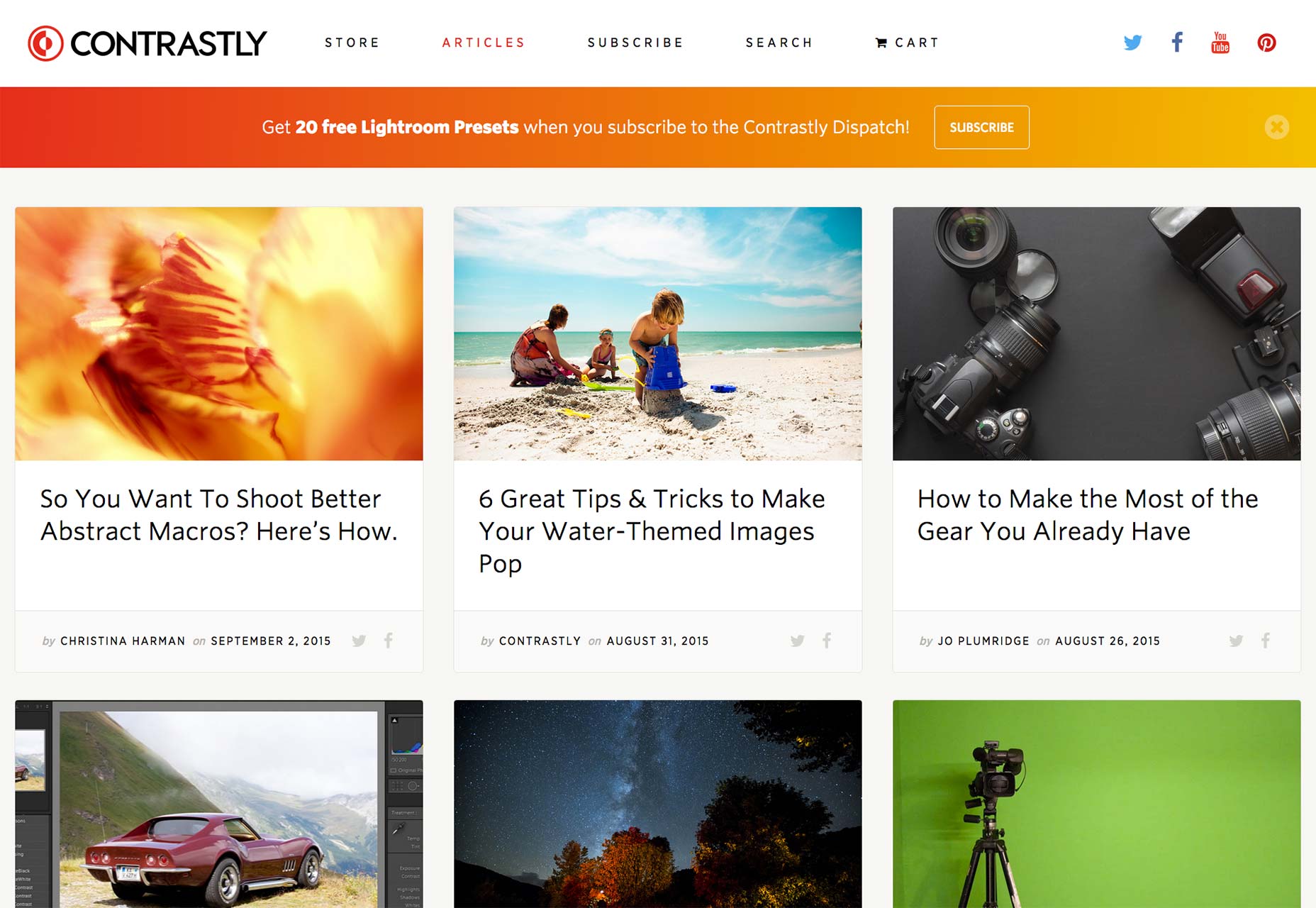
Prendi, ad esempio, contrastly , una rivista di fotografia. Seguendo il suo layout griglia / carta ti aiuta a capire cosa è più importante nella gerarchia delle informazioni. Gli articoli più recenti vengono posizionati lungo la riga superiore mentre gli articoli più vecchi vengono visualizzati nella riga inferiore. La novità è generalmente associata a una maggiore importanza, quindi seguire questo ordine decrescente di righe nel sistema di carte consente agli utenti di associare rapidamente ciò che il contenuto è più importante. Possono quindi dare la priorità all'ordine in cui leggono queste informazioni.
Forte dipendenza dalle immagini
Abbiamo sentito il vecchio detto che le persone sono creature visive così tante volte che è un cliché, ma nel design basato su carte, assume un nuovo significato. Il design basato su carta si basa quasi esclusivamente su visual; qualsiasi copia sulla stessa pagina è solitamente secondaria all'aspetto visivo in termini di architettura dell'informazione.
Andare pesante su immagini come questa è un punto di forza del design basato sulle carte perché gli studi confermano già che le immagini elevano il web design. Ad esempio, sia immagini di alta qualità che usando più volti umani nelle immagini aumenta i tassi di conversione. In realtà, tutto sommato, ci sono diversi modi in cui l'utilizzo delle immagini nel design può aumentare le conversioni del tuo sito.
In altre parole, l'enfasi sull'uso delle immagini rende il design basato su carta più attraente per i visitatori del sito. Non è un caso Pinterest è, secondo Alexa, il 15 ° sito più popolare negli Stati Uniti
Guardando il Pinterest risultati per il termine di ricerca "cibo", possiamo vedere che le immagini sono le prime cose che attirano l'attenzione quando sei sul sito. Non ti importa delle descrizioni sotto le immagini, almeno non all'inizio. Le immagini di alta qualità e abbaglianti sono ciò che attira la tua attenzione, e poi, dopo aver deciso di voler saperne di più (ma già impegnandosi in quella scheda), leggi le descrizioni delle carte.
UX migliorata
Ogni designer dovrebbe dirti che l'esperienza dell'utente è più importante. È quello che dovremmo progettare, prima di tutto. Un altro motivo per cui la progettazione basata su schede è risuonata così bene e continuerà a farlo nel prossimo futuro, è perché aiuta l'esperienza dell'utente. E questo incoraggia i visitatori del sito a tornare sul tuo sito, il che a sua volta li porta a trascorrere più tempo lì, il che porta infine a più conversioni!
Un'ottima esperienza utente è incentrata sul fatto che le persone siano in grado di orientarsi nel tuo sito senza alcuna frizione; fondamentalmente, dovrebbero trovare ciò che vogliono trovare immediatamente e senza grattacapi.
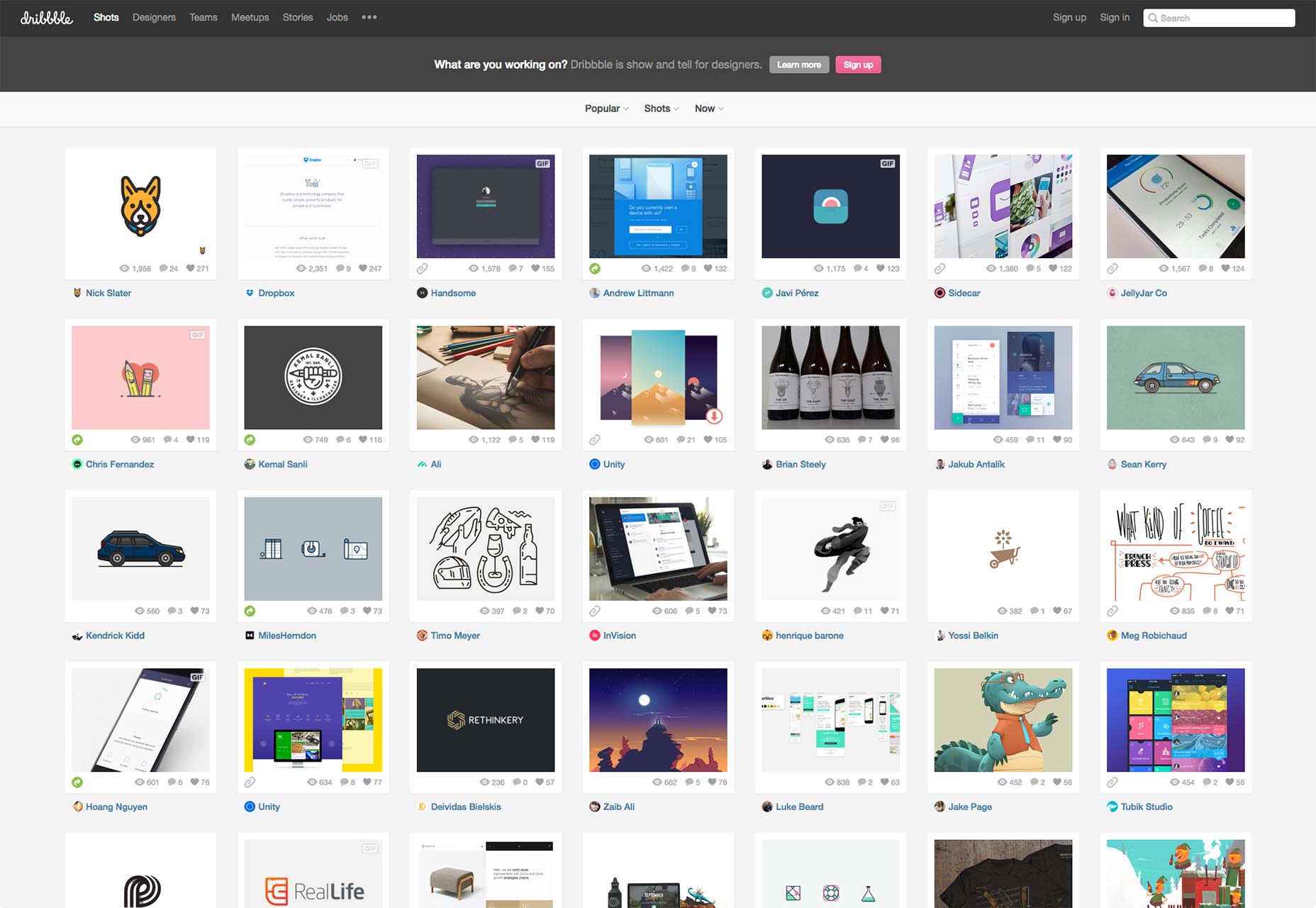
Dribbble è un sito che lo capisce bene perché i suoi progettisti hanno usato le carte per rendere l'esperienza dell'utente più semplice e migliore. Questo sito è ben noto nella comunità creativa online come una vetrina per opere d'arte generate dagli utenti.
Il punto del sito è che le persone ammirino illustrazioni, grafica e immagini di ogni tipo, quindi il design basato su carte è davvero il modo più adatto per presentarlo. Dal momento che le immagini attirano l'attenzione del visitatore in modo efficiente e immediato, l'esperienza dell'utente viene notevolmente migliorata quando i visitatori possono consultare rapidamente le schede nel layout della griglia per vedere quali le interessano. Non appena ne vedono uno che li interessa, possono immediatamente cliccare sulla carta per dare un'occhiata più da vicino.
Un sito come Dribbble consente ai visitatori di scoprire subito quello che stanno cercando in un modo super conveniente. È l'epitome di una grande esperienza utente!
Ben adattato per il design mobile
Potresti aver sentito che il cellulare ha già superato il desktop nel numero di utenti. Solo negli Stati Uniti per il 2015, tempo digitale multimediale mobile arriva al 51% rispetto al 42% del desktop. Il design basato su schede è ideale poiché tiene conto di questa tendenza essendo piacevolmente compatibile con i framework responsive. Poiché le schede offrono contenuti in blocchi più digeribili, rendono più facile la visualizzazione su framework mobili.
Guarda le carte in questo modo: la loro forma e dimensione è praticamente una mimica della forma e delle dimensioni di uno smartphone o tablet. Ovviamente, non è esattamente una corrispondenza perfetta a causa della moltitudine di diversi modelli disponibili, ma rimane comunque una corrispondenza ravvicinata quando si pensa in termini di proporzioni.
Di conseguenza, le carte non spariscono mai finché il cellulare continua a crescere e non mostra alcun segno di rallentamento in qualsiasi momento.
Non solo un'altra moda di design
Il problema con alcune tendenze del design è che si trasformano in mode, il che li rende di breve durata e dimenticabili. Il design basato sulla carta, tuttavia, è tutto tranne che! A causa del gran numero di usi e vantaggi pratici che offre, diventerà sempre più popolare con il passare del tempo. Ciò significa che ha un potere costante.
Fornisce coerenza nell'architettura delle informazioni dei siti e tocca l'ossessione degli utenti con immagini nitide come mezzo per generare più conversioni. Di conseguenza, l'intera esperienza utente ottiene un enorme miglioramento con il design basato su schede semplicemente perché rende davvero facile per gli utenti trovare ciò che stanno cercando sul sito. Grazie all'ascesa del mobile negli ultimi due anni, questo approccio progettuale sta diventando un pilastro che sempre più persone stanno incontrando e godendo.
Quando ci pensi, le carte sono davvero un concetto vecchio, eppure è stato dato un colpo a braccetto e aggiornato per un nuovo modo nuovo di web design. Questo dimostra che i designer innovativi possono prendere qualcosa di vecchio e banale e trasformarlo in qualcosa di estremamente rilevante e benefico nel 21 ° secolo.