Il design piatto è andato troppo lontano?
In questi giorni, a quanto pare, non è possibile girare da nessuna parte sul web senza ascoltare o incontrare direttamente design piatto in qualche modo, forma o forma. Quello che è iniziato come una semplice tendenza di design solo un paio di anni fa è ora chiaramente un'estetica del design mainstream che è una forza da non sottovalutare.
Puoi ringraziare, in parte, le grandi aziende tecnologiche che hanno adottato questo design nei loro nuovi prodotti e servizi. Microsoft è andato piatto in grande stile, così come il sito di social networking, cinguettio . Se non fosse per l'abbraccio dell'estetica piatta di questi tecnologi, probabilmente non ne sentirai parlare quanto lo sei oggi.
Nonostante ciò, se hai anche un po 'di sano scetticismo in te, devi chiedertelo: "Il design piatto è davvero reale o è in qualche modo sovrascritto?" Come in ogni tendenza o moda, lì arriva semplicemente un momento in cui diventa troppo sovraesposta e, quindi, eccessiva, che crea un backlash garantito e in ritardo.
In questo articolo, andremo contro la grana ed esploreremo gli inconvenienti del design piatto in un momento in cui molti continuano a cantare le sue lodi.
Problemi con affordances
affordance sono estremamente importanti nel web design. Definiamo cosa significano le affordances: in sostanza, sono le relazioni tra l'utente e un oggetto o icona che consentono la possibilità che l'utente possa eseguire un'azione. La progettazione piatta può rendere un po 'difficile per l'utente comprendere in modo coerente che vedono cose (come i pulsanti) su cui possono fare clic per far accadere qualcosa.
Naturalmente, questo è stato il compromesso per la caduta di un'estetica del design come skeuomorphism , che rendeva le affordances più evidenti a causa dell'uso di ombre, sfumature e altri effetti. Ciononostante, molti utenti hanno iniziato a pensare che la grandiosità dello skeuomorphism - con la sua struttura di design ornamentale e l'attenzione per rendere le icone e gli oggetti più vicini a come sarebbero nella vita reale - era eccessiva. Inoltre, hanno avuto anche una serie di lamentele aggiuntive:
- I disegni Skeuomorphic occupano più spazio sullo schermo;
- I progetti Skeuomorphic complicano gli standard di progettazione dell'interfaccia;
- I progetti Skeuomorphic non includono accuratamente il feedback numerico;
- I disegni di Skeuomorphic peggiorano solo il carico cognitivo e il rumore visivo;
- I design Skeuomorphic limitano la creatività del design limitando il design alla somiglianza fisica di oggetti e icone.
Quindi, dopo le dimissioni di Scott Forstall di Apple, che ha guidato lo sviluppo software della società per iPad e iPhone nel 2012, lo skeuomorphism ha ufficialmente abbandonato il radar in grande stile. Il tizio che lo ha sostituito, Jonathan Ive, non è mai stato un grande fan dello skeuomorphism e ha sostenuto un design più semplice (leggi: più piatto) in Apple. Ed è così che l'appartamento ha avuto il suo inizio in un modo più tradizionale.
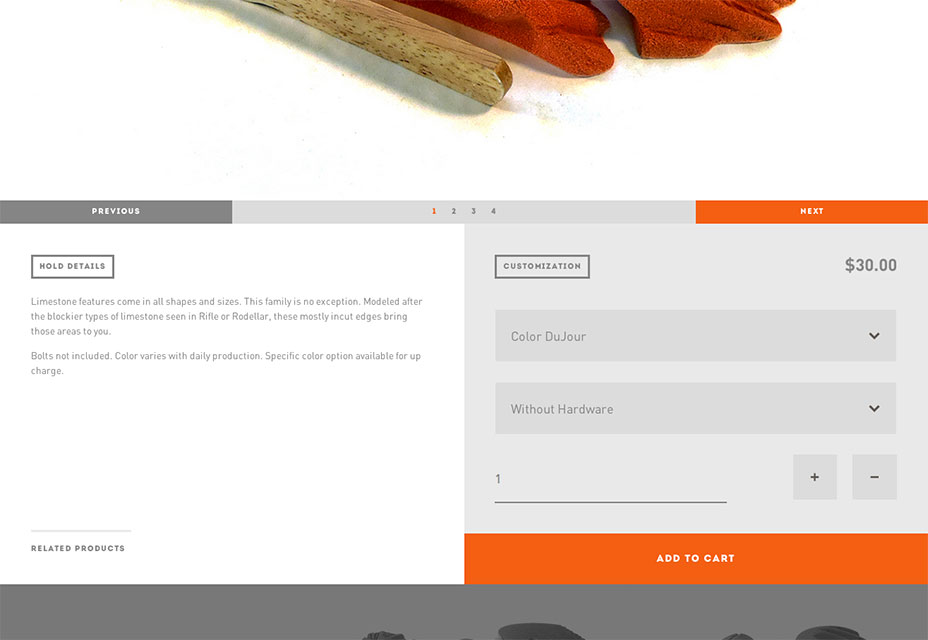
Tuttavia, se ci pensi, a volte può essere difficile scoprire dove fare clic su un pulsante o un'icona a causa del problema dei prezzi accessibili con il design piatto. Per illustrare questo punto, controlla Serraglio. Questo sito di ecommerce, per il resto eccellente, presenta pulsanti "aggiungi al carrello" che potrebbero essere fonte di confusione per il primo acquirente di e-commerce. Puoi facilmente vedere come alcuni utenti alle prime armi (o semplicemente disattenti) potrebbero non capire cosa fare con gli inviti all'azione.
L'uso del colore manca il segno
Il design piatto è fantastico se ti piace guardare una vasta gamma di colori o avere la possibilità di guardare una vasta gamma di colori. I colori audaci e vibranti che sono venuti a caratterizzare il design piatto sono decisamente accattivanti ... a meno che tu non sia daltonico. Mentre questo può sembrare un osso banale da scegliere, in realtà non lo è: secondo Consapevolezza daltonica , una società di interesse comunitario che lavora senza scopo di lucro, quasi il 10% della popolazione mondiale è in effetti daltonica. La stragrande maggioranza delle persone daltoniche sono maschi.
Mentre molte donne non avranno difficoltà ad apprezzare il design piatto (solo circa 1 donna su 200 in tutto il mondo sono daltonici), una parte significativa della demografia maschile non sarà in grado di apprezzare l'uso audace e sorprendente del colore in flat design. Dal momento che questa estetica del design dipende molto dal colore, crea un problema maggiore in questo senso rispetto a qualsiasi altra tecnica di progettazione.
Puoi capire perché l'eccessiva dipendenza dal colore del design piatto può creare enormi problemi per gli utenti daltonici. Per prima cosa, il contrasto del colore è spesso usato per indicare aree cliccabili, come le chiamate all'azione, che passeranno inosservate a chi non può vedere il colore. Per queste persone, la tecnica skeuomorphic di eccessiva dipendenza da indicatori 3D come ombre e gradienti, ad esempio, sarebbe più utile ed efficace.
Inoltre, i progettisti che vanno in piano devono prendere precauzioni extra durante la progettazione ... se vogliono includere persone daltoniche nel mix. Devono capire che alcune combinazioni di colori, come il rosso e il blu, il giallo e il blu, sono di solito più facili per chi è colpito dal daltonismo. In quanto tale, questo alla fine si rivelerà limitante dal punto di vista del design e ... quanti designer sarebbero disposti a mostrare questa considerazione solo per il 10% della popolazione mondiale?
Più potere a quei pochi progettisti che farebbero uno sforzo in più per la comunità daltonica, ma quando una demografia relativamente piccola (una minoranza) ha un problema con un particolare design, allora di solito ci sarà una diffusa pressione da parte dell'opinione pubblica per forzare i cambiamenti. Non vedo però che ciò accada presto per la comunità daltonica sul web.
Una crescente mancanza di creatività
Il concetto di design piatto è che sta diventando così popolare ora che sembra quasi che il sito web di tutti sia caratterizzato da elementi dello stile. Quando una tendenza diventa così diffusa che molte aziende e persino i giornali le stanno copiando, questo tende a soffocare e alla fine uccidere la creatività. Questo sviluppo è ironico perché uno dei maggiori argomenti che i fautori di Flat avevano per loro era che lo skeuomorphism limitasse la creatività a causa del suo stile.
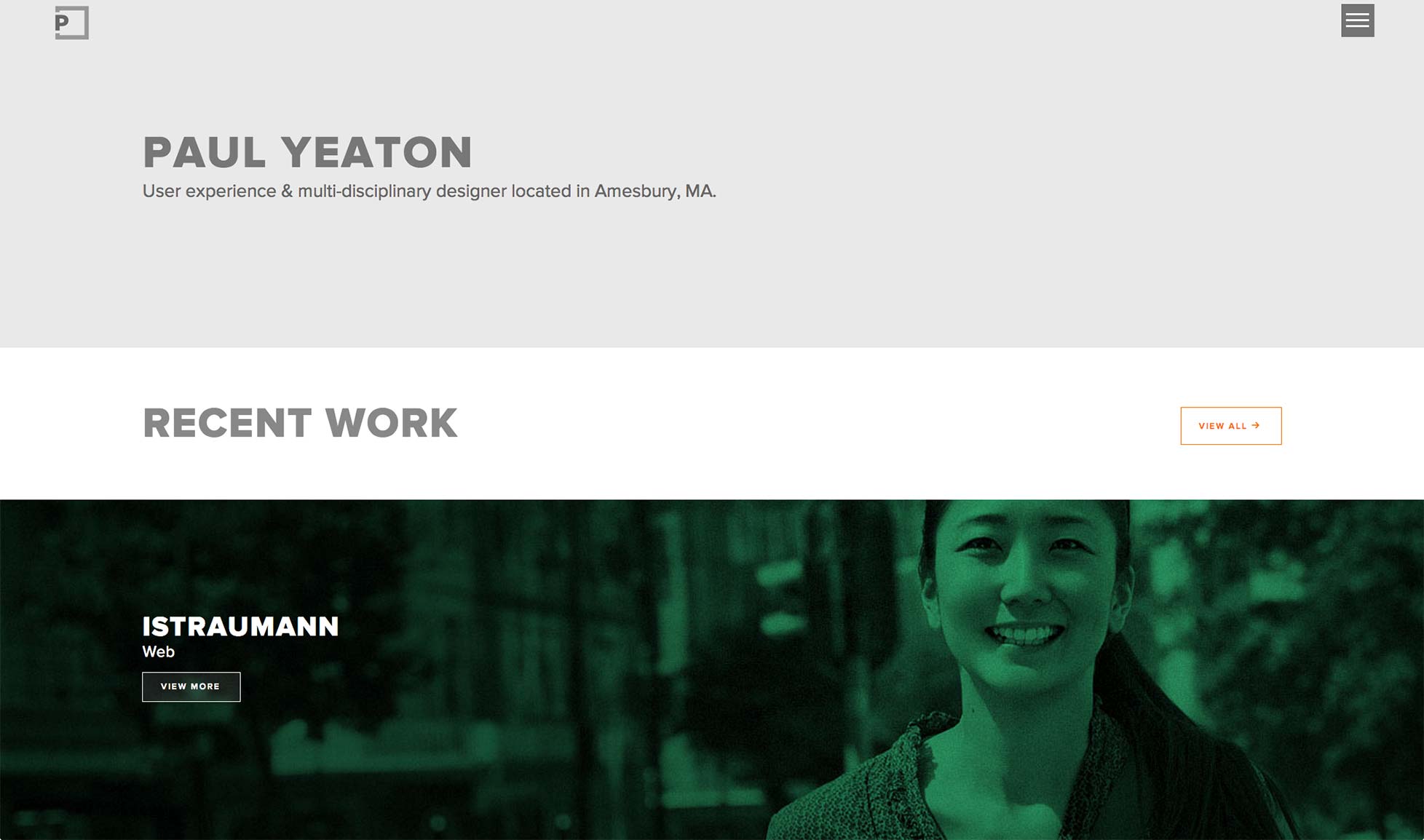
Ad esempio, controlla designer Il sito web di Paul Yeaton . Le caratteristiche di questo design piatto includono la tipografia di grandi dimensioni, un pulsante di chiamata all'azione rettangolare e un contrasto e una combinazione di colori di sfondo bianco-scuro.
Ora guarda il sito web di HARBR , un'agenzia digitale. È caratterizzato da una grande tipografia, un pulsante di chiamata all'azione rettangolare ... e anche un contrasto di sfondo bianco-scuro e una combinazione di colori!
Bene, che ne dici del sito web di Tutto e semplicemente , un'altra agenzia digitale? Sicuramente, questo deve essere un po 'diverso. Ok, ha una grande tipografia, un pulsante di chiamata all'azione rettangolare ... e un contrasto e una combinazione di colori bianchi su sfondo scuro. Ehi, aspetta un secondo qui!
Come potete vedere, quando troppe aziende e marchi iniziano a fare affidamento su un design piatto per i loro siti Web, diventa sempre più difficile apprezzare davvero questo approccio al design. Dopotutto, quando è quasi ovunque, ciò si trasforma in sovraesposizione; e quando qualcosa è sovraesposto, tende a perdere l'appello che originariamente lo ha catapultato alla popolarità.
Design piatto, troppo?
Un paio di anni fa, quando il design piatto era ancora fresco, era facile credere che fosse una boccata d'aria fresca. Dopotutto, al momento, lo era. Ha inaugurato un'estetica del design basata sul minimalismo e sul rifiuto di tutto ciò che era eccessivo e gonfiato. Dal momento che è diventato così popolare, però, è quasi come se fosse diventato ciò di cui avrebbe dovuto sbarazzarsi.
Naturalmente, questo non vuol dire che il design piatto sia ovunque esagerato come lo skeuomorphism era qualche anno fa. Piuttosto, si stanno avvicinando livelli di sovraesposizione che possono creare una reazione negativa negli utenti, alcuni dei quali inizialmente erano abbastanza entusiasti del design piatto.
Inoltre, il design piatto presenta alcuni problemi funzionali, per essere sicuri. Gli accessi si complicano, specialmente quando si tratta di pulsanti e icone di invito all'azione. Ciò non aiuta l'esperienza dell'utente in alcuni casi. Anche se Flat sostiene anche l'uso di colori brillanti e audaci, questo è problematico per circa il 10% delle persone sul pianeta. Sicuramente meritano anche una buona esperienza utente? Infine, c'è una mancanza di creatività con i siti web flat che sta diventando troppo dolorosamente ovvio da ignorare ancora a lungo.
Sì, l'appartamento è grande e in carica al momento, ma per quanto ancora? È molto probabile che, tra qualche anno, ci concentreremo tutti su qualcosa di più grande e migliore che è poi arrivato. Ehi, questo è il ciclo delle tendenze, dopo tutto.