I migliori nuovi siti di portfolio, aprile 2016
Ciao a tutti, è tempo di guardare i portafogli degli altri e di rimetterci un po 'di gelosia! E indovina cosa? Per la prima volta, la maggior parte dei siti Web che presentiamo provengono dai nostri stessi lettori.
Se dicessi di essere fiero di voi ragazzi, questo lo renderebbe strano?
Ad ogni modo, se vuoi essere incluso nel riepilogo del prossimo mese, contattami a [email protetta] {$lang_domain} .
Nota: sto giudicando questi siti da quanto mi sembrano bravi. Se sono creativi e originali, o classici ma veramente ben fatti, per me va tutto bene. A volte, UX soffre, per esempio molti di questi siti dipendono da JavaScript per mostrare il loro contenuto; questa è una cattiva idea, ragazzi.
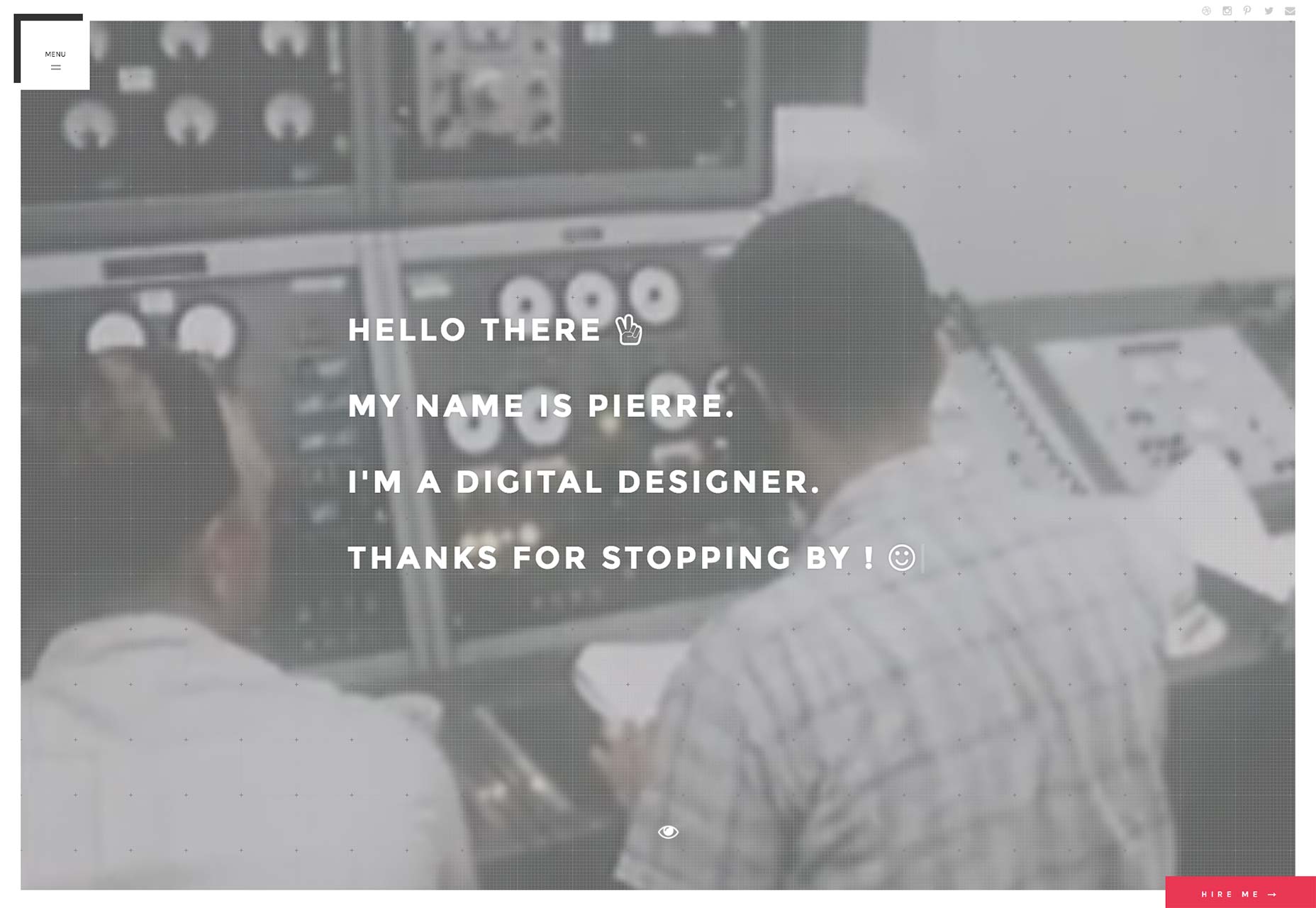
Pierre
Sarò onesto con te. Non conosco abbastanza francese per sapere se "Leverrier" è Pierre cognome, soprannome o qualche tipo di aggettivo. Non sono riuscito a trovare il suo nome completo nel contenuto del sito.
A parte la confusione che circonda il suo nome, il sito è di bell'aspetto, utilizzabile, sebbene fortemente focalizzato sull'animazione. Le immagini sono buone e lo sfondo del video vintage sulla home page è un bel tocco di stile.
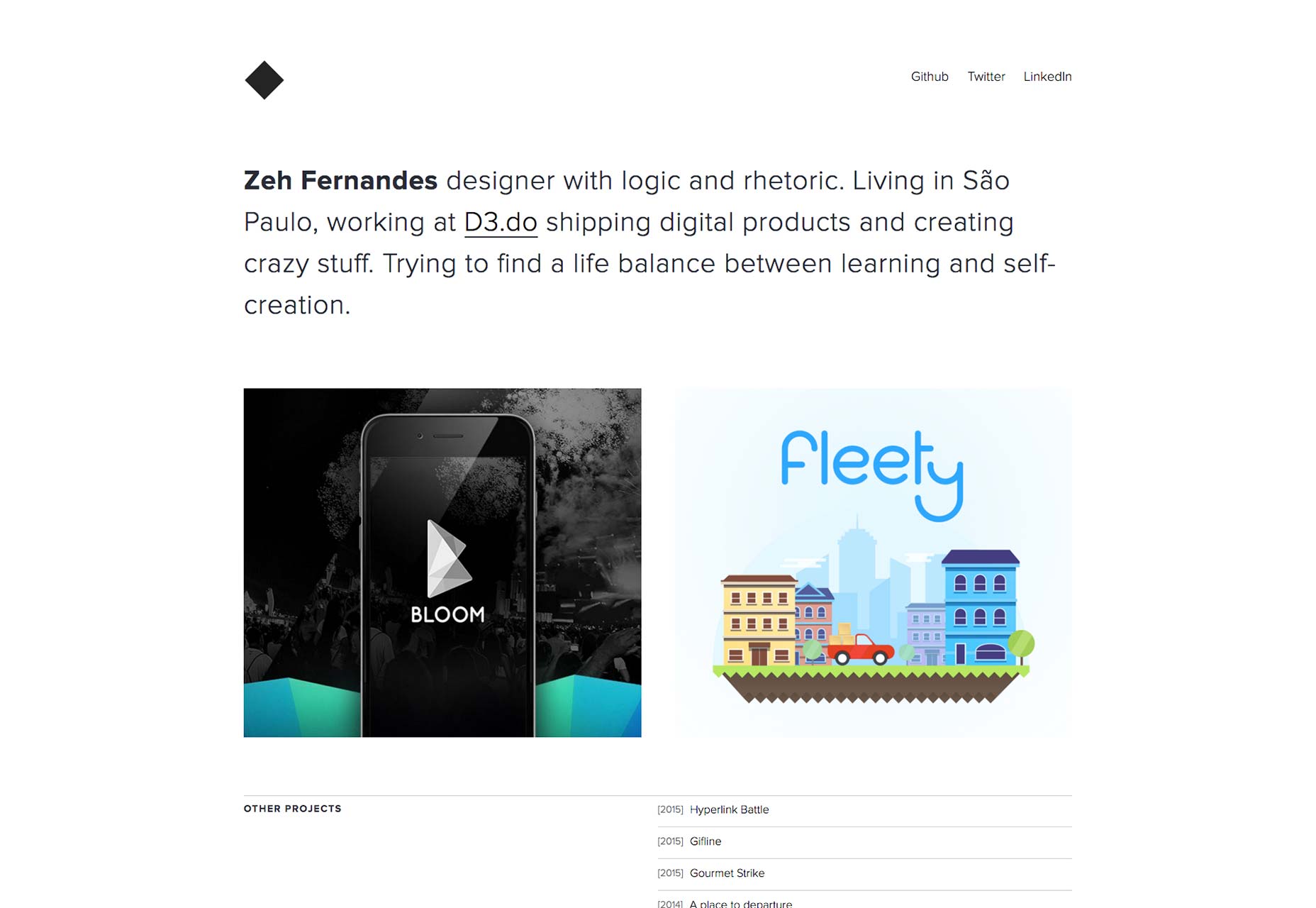
Zeh Fernandes
Zeh Fernandes ha raggiunto quel tipo di minimalismo che rende il suo sito di una pagina rilassante. Poi di nuovo, forse mi tranquillizzo troppo facilmente con un testo nero su uno sfondo bianco.
Tuttavia, Zeh è un maestro sia del codice che del design, e mostra.
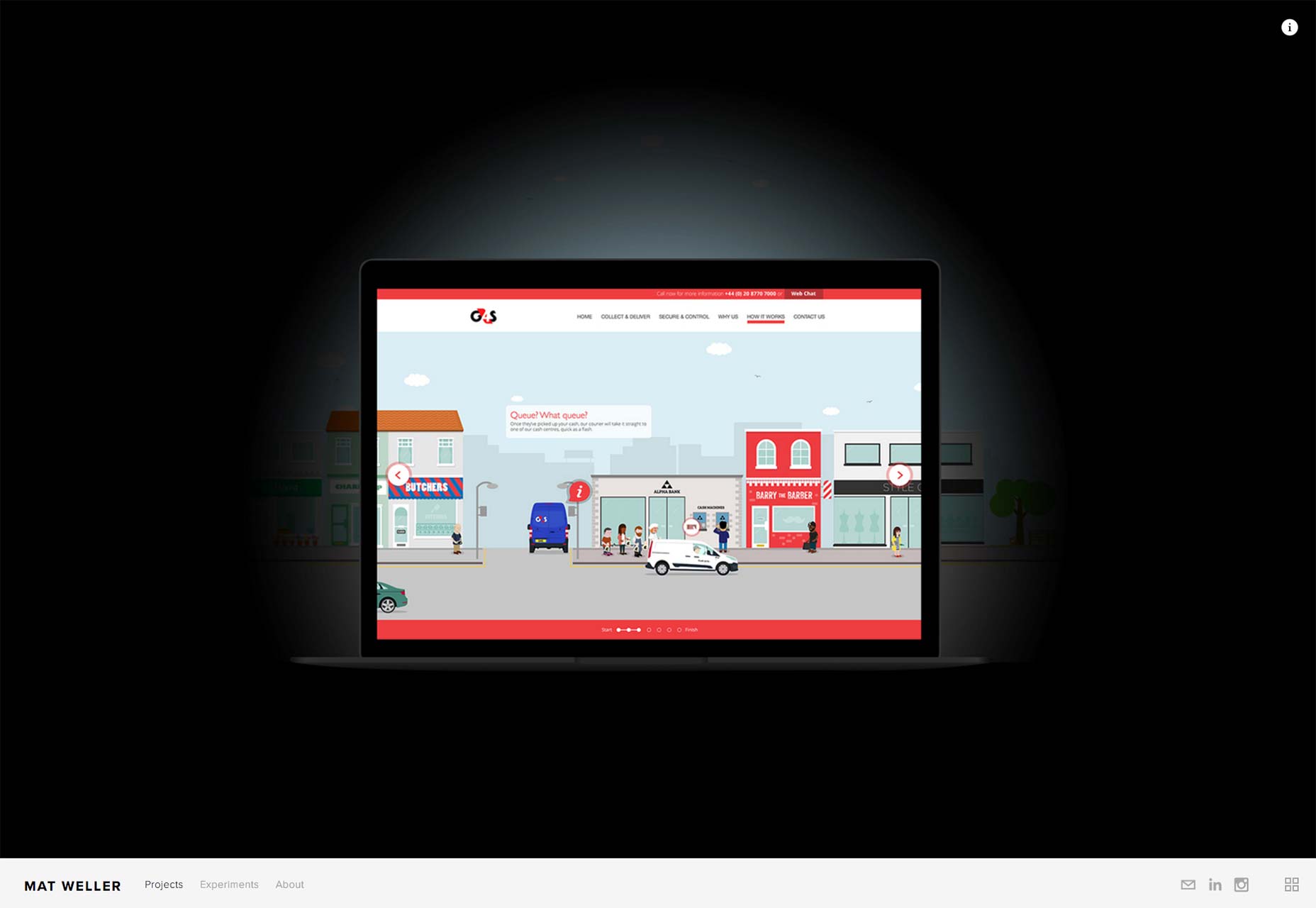
Matt Weller
Matt Weller è ancora un altro designer che corre un grosso rischio rendendo il suo portfolio un unico grande carosello pieno del suo lavoro. Tuttavia, le sue capacità come grafico e illustratore rendono lo spettacolo piacevole.
Matt Muirhead
Matt Muirhead combina un tipo interattivo di giocattoli di disegno, video e animazioni in un'esperienza ricca, bella, anche se un po 'distraente, del sito web. Se il lavoro di un designer è di disegnare gli occhi e guidare l'utente lungo un percorso, Matt Muirhead conosce bene il suo lavoro.
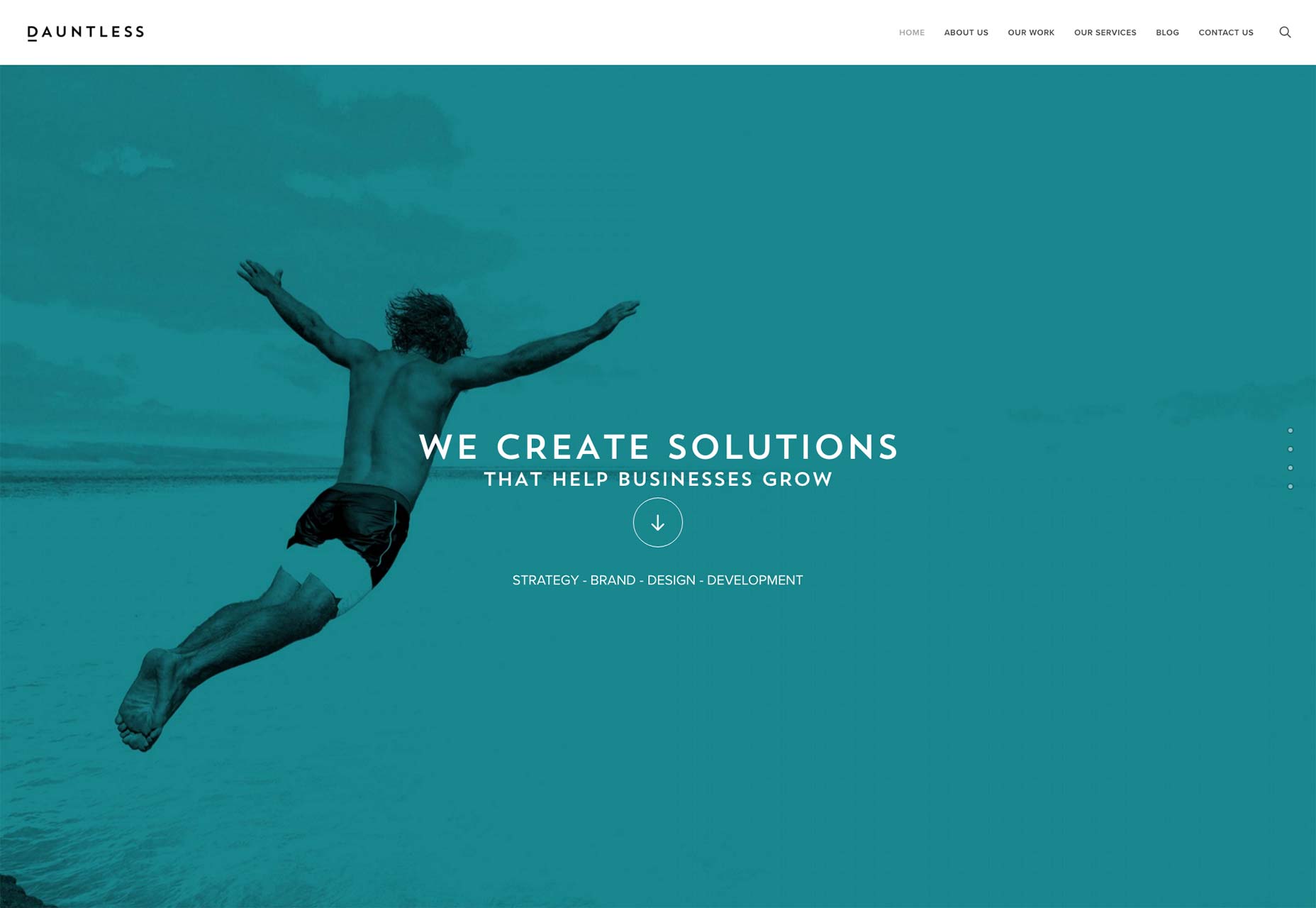
intrepido
Il sito web di Dauntless non fa nulla di rivoluzionario con il layout o l'estetica, ma è un buon design TM . Cioè, è utilizzabile, elegante e piacevole alla vista.
È forse ironico che il loro slogan sia "Be Dauntless", ma per i loro clienti decisamente business-oriented, questo è un design quasi perfetto.
Jacob Stringfellow
Jacob Stringfellow prende un approccio audace, piuttosto rischioso al suo portafoglio. Non si può negare che le immagini siano belle (con un altro eccellente esempio di tavolozza di colori focalizzati sul giallo), è la presentazione.
Nello specifico, nasconde il suo precedente lavoro su caroselli lightbox, e la copia afferma direttamente che questo sito è il suo miglior lavoro fino ad ora, ma si può guardare a parti del suo vecchio lavoro se proprio si deve .
Nonostante quello strano rischio, il resto del suo sito è semplicemente bello.
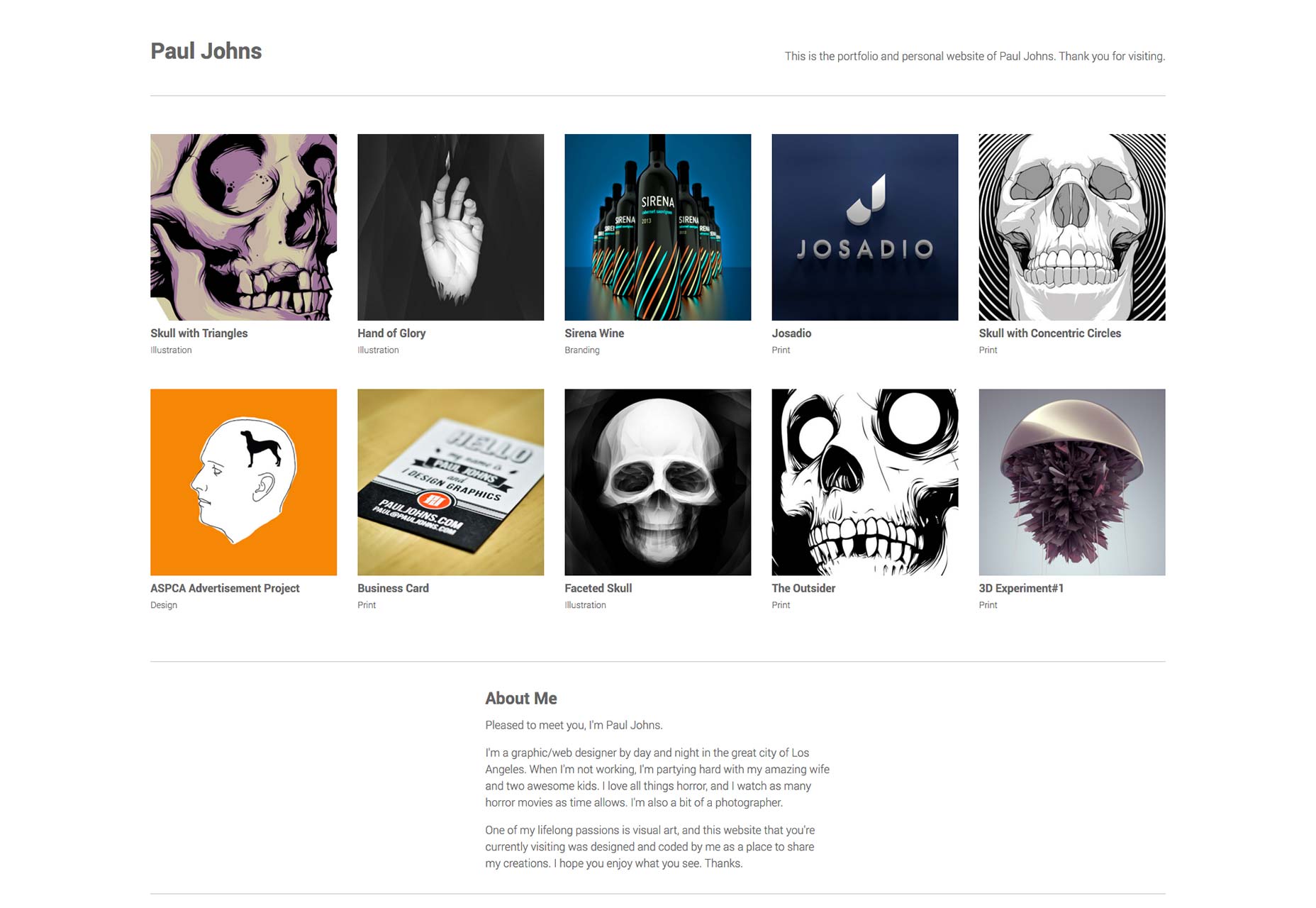
Paul Johns
Il sito di Paul Johns è un altro che trovo rilassante da guardare. Tipografia semplice, utilizzabile, carina, discreta, lascia parlare il lavoro da solo. Non posso chiedere di più.
Ryan Gittings
io amo Il sito di Ryan Gittings perché è un ottimo esempio di miglioramento progressivo in cima a un design utilizzabile, veloce e di bell'aspetto.
Mentre l'estetica e il layout non sono affatto originali, disattivate JavaScript e osservate come tutto funziona ancora bene. Tutto ciò che perdi è un paio di animazioni fantasiose. Questo è come dovrebbe funzionare!
Inoltre, sembra davvero buono, in un modo convenzionale.
Ruotare
Ruotare è uno studio che prende l'approccio opposto. Il sito è di moda, anche elegante, ma odio vedere cosa succederebbe se qualcuno non fosse in grado di caricare il JS per nessun motivo.
Ad ogni modo, amo il modo in cui mettono in mostra il loro lavoro, le "miniature" (click through, vedrai cosa intendo) e gli studi di casi stessi.
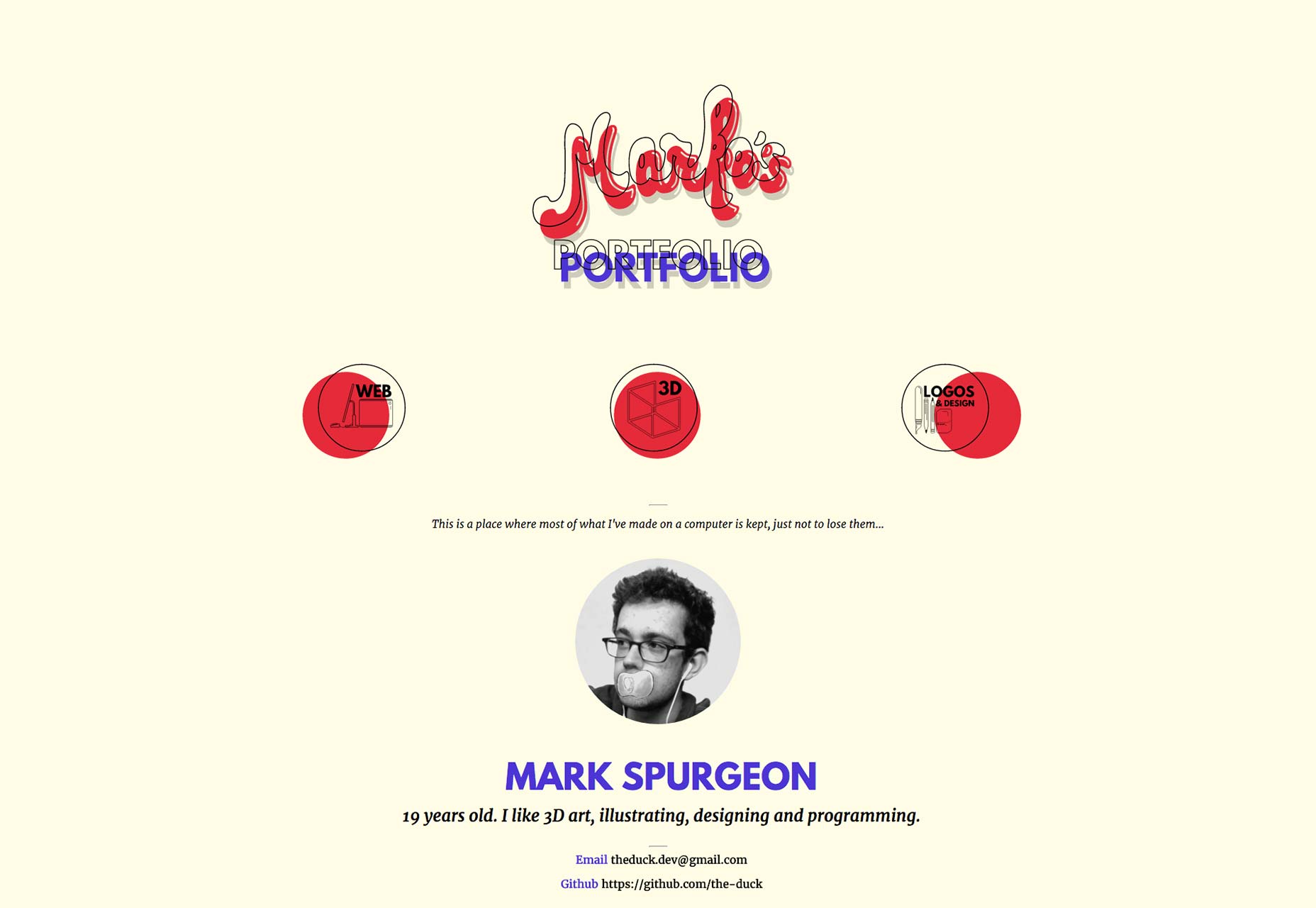
Mark Spurgeon
Mark Spurgeon è un designer, programmatore, illustratore e artista 3D emergente di 19 anni. Ammetterò liberamente che potrebbe sopportare di praticare il suo uso dello spazio bianco e della tipografia, ma ciò che ha attirato la mia attenzione è stata l'estetica.
È un design vintage e minimalista. Il design vintage tende ad essere semplicistico, ma non minimalista. Di solito è dominato da foto di grandi dimensioni, svolazzi stilistici e così via.
Vedere le due estetiche combinate è rinfrescante. Con alcune modifiche, questo potrebbe essere il miglior portafoglio del mese.
elegante
È semplice. È elegante. Suo elegante ! (Scusa, ho dovuto.) È un altro di quei siti che fa molto poco è nuovo, ma molto è giusto. Scorri, sfoglia, goditi le fantastiche immagini.
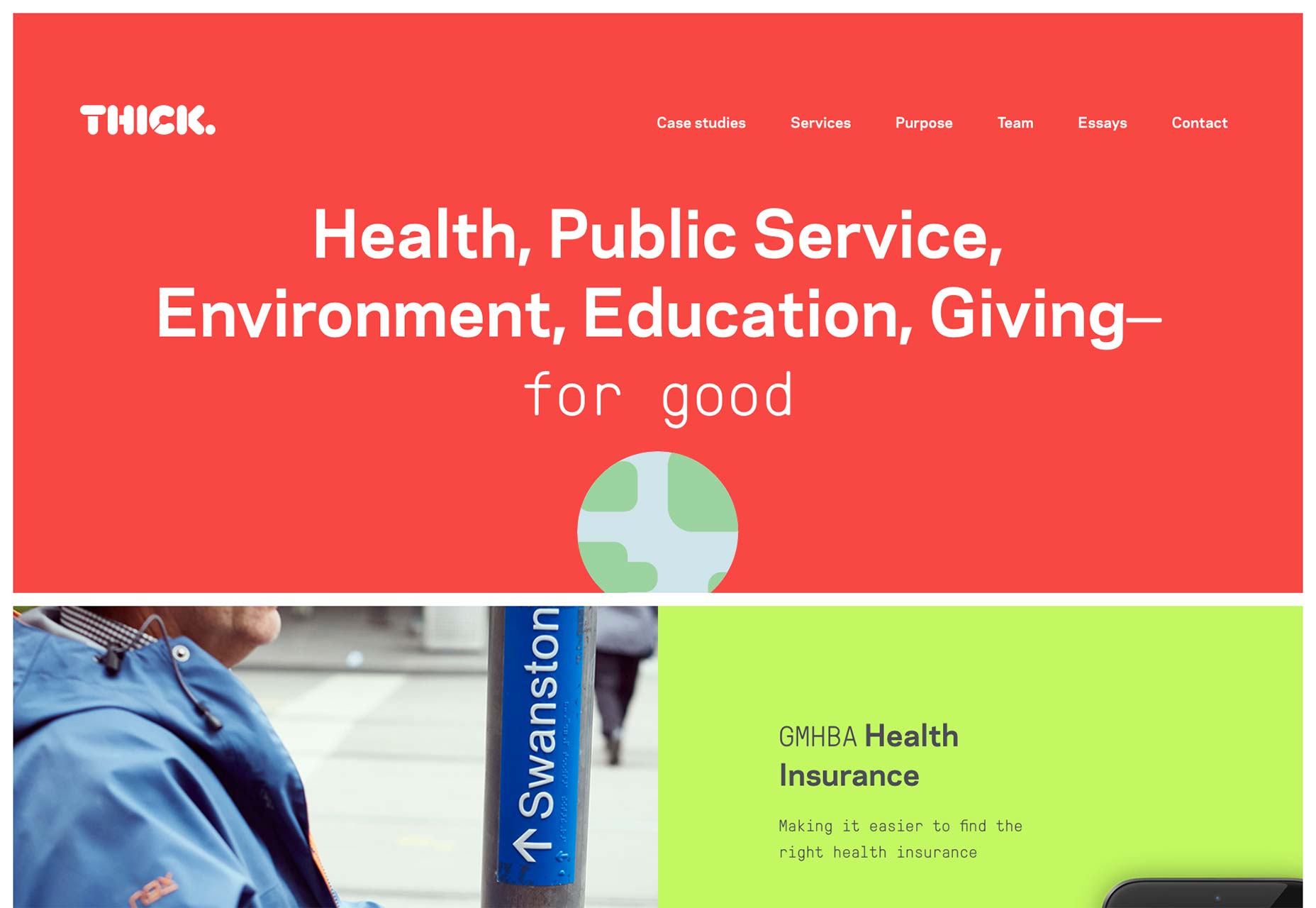
Di spessore
Di spessore è uno studio di design in Australia.
[Non fare scherzi capovolti ... Non fare scherzi capovolti ...]
Sono riusciti a capovolgere i trend del design [Dannazione ...] usando font monospace con molto colore. No davvero. Quasi ogni volta che vedo persone che usano font monospace, è in un design monocromatico. O quello, o un disegno per lo più monocromatico, leggermente toccato con colori accesi.
È bello vedere che Thick si è spinto in una direzione diversa e ha fatto un bell'aspetto.
Iaia Ioio
Iaia Ioio ha quel tipo di design "strambo" che fa pensare agli anni '90, solo intrisi di una tavolozza meno colorata.
Lo ammetto, mi sembra sempre strano quando arrivo alla pagina di destinazione di un sito e non riesco a scorrere. Confonderà più di pochi utenti quando arrivano e scoprono che la navigazione è ai quattro angoli.
Una volta capito questo, però, il design sembra classico, come quando lo stile Bauhaus ha iniziato a filtrare nel web design. Viene fornito completo di caratteri monospaziati e quello che potrei giurare è un po 'di Helvetica.
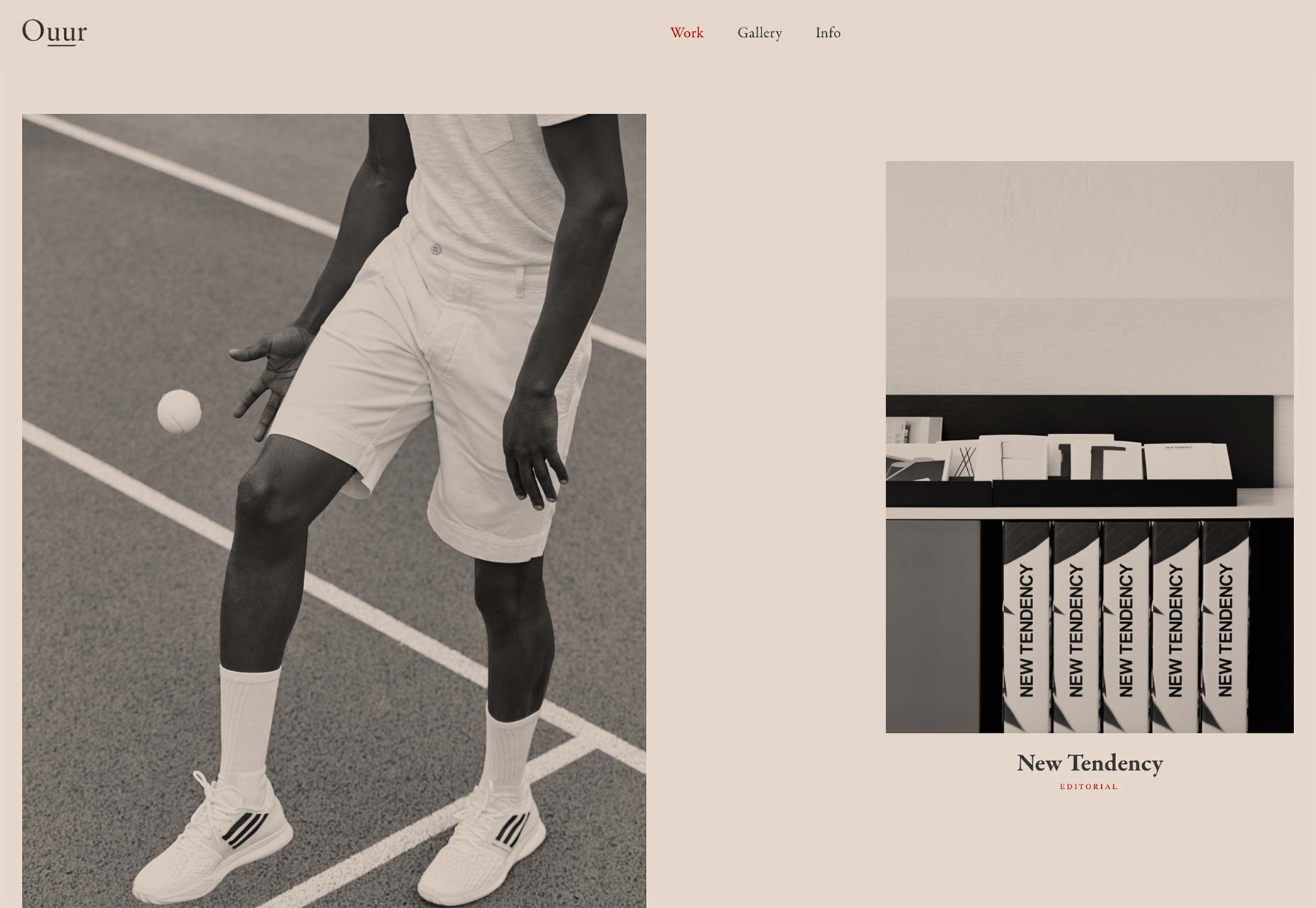
Ouur Media
Ouur Media ha perfezionato un'estetica che chiamerò "Sepia Bauhaus" (da non confondere con il già citato "Vintage Minimalism"). Seriamente, guardalo. Hanno avuto quell'asimmetria in corso, e hanno gestito l'intera home page attraverso un filtro Seppia, e sta funzionando per loro.
Sono anche le persone che hanno fatto una serie davvero interessante di foto con i fiammiferi .
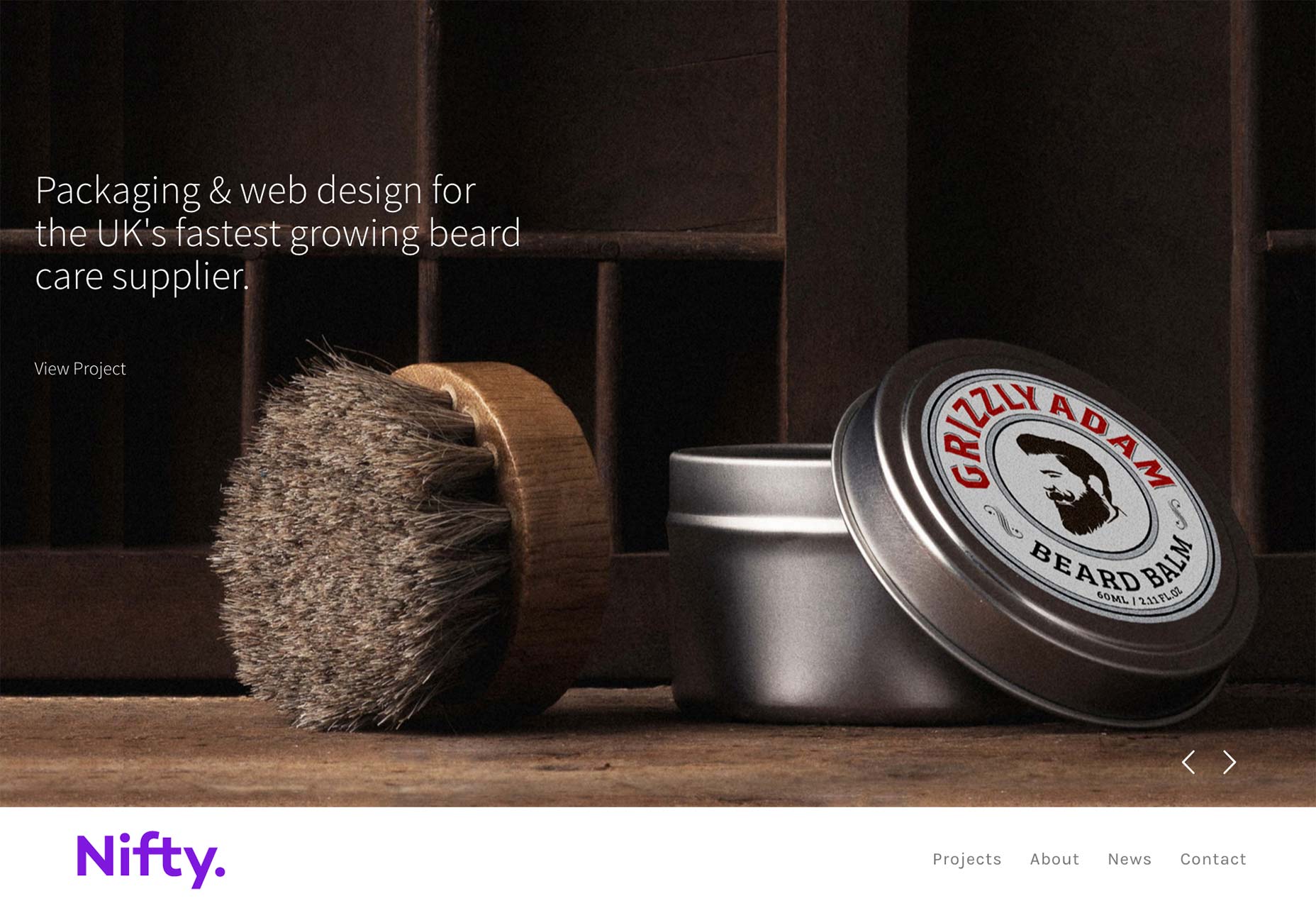
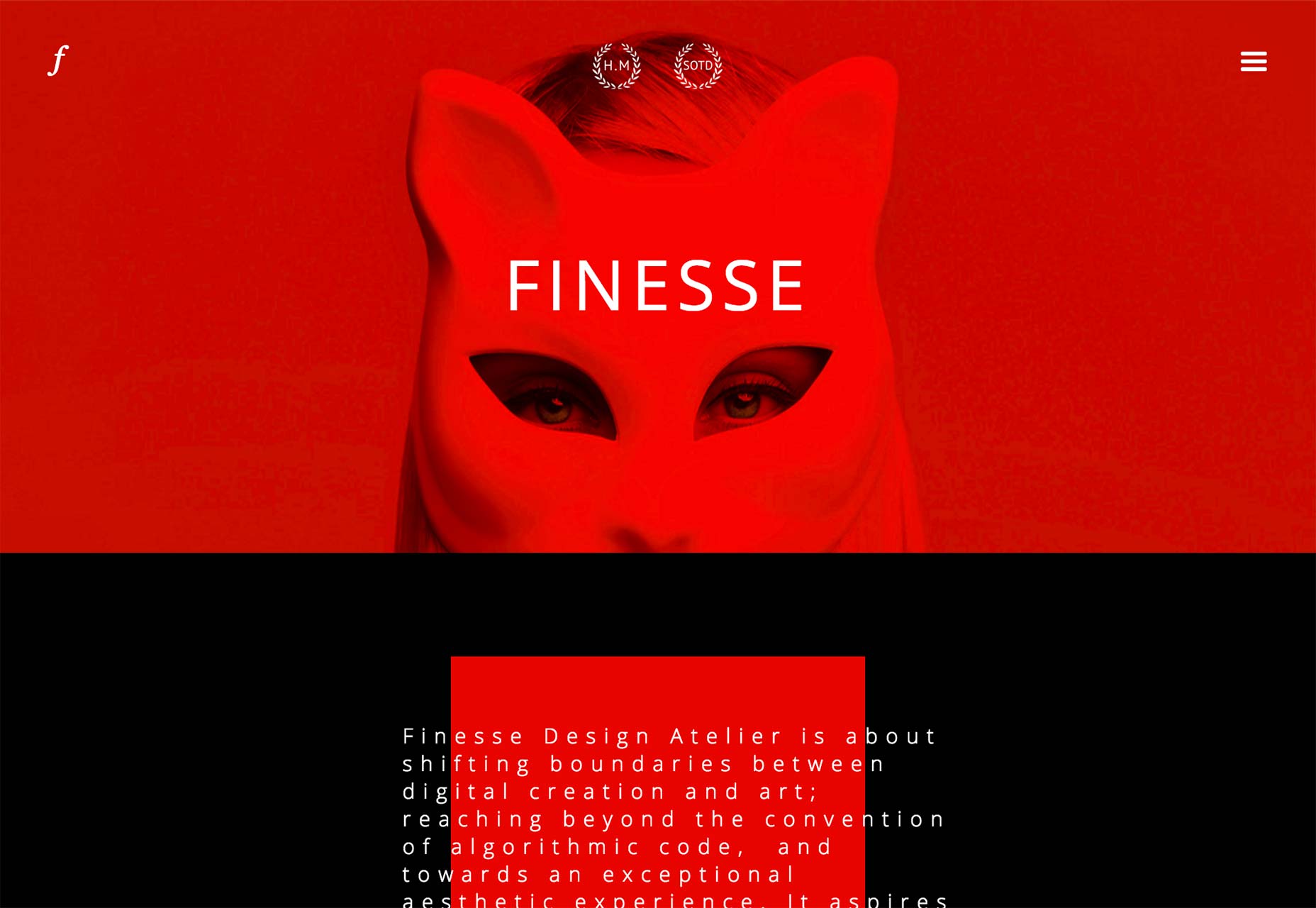
Finezza
Finezza è uno studio di design con uno stile decisamente di alta moda che si riflette sia nel proprio sito, sia in tutto il portfolio. Inoltre, rendono il rosso e il nero molto belli.
(Giusto avvertimento, dopo il salto, ci saranno almeno un paio di donne in lingerie, forse non fare clic su questo mentre sei al lavoro.)
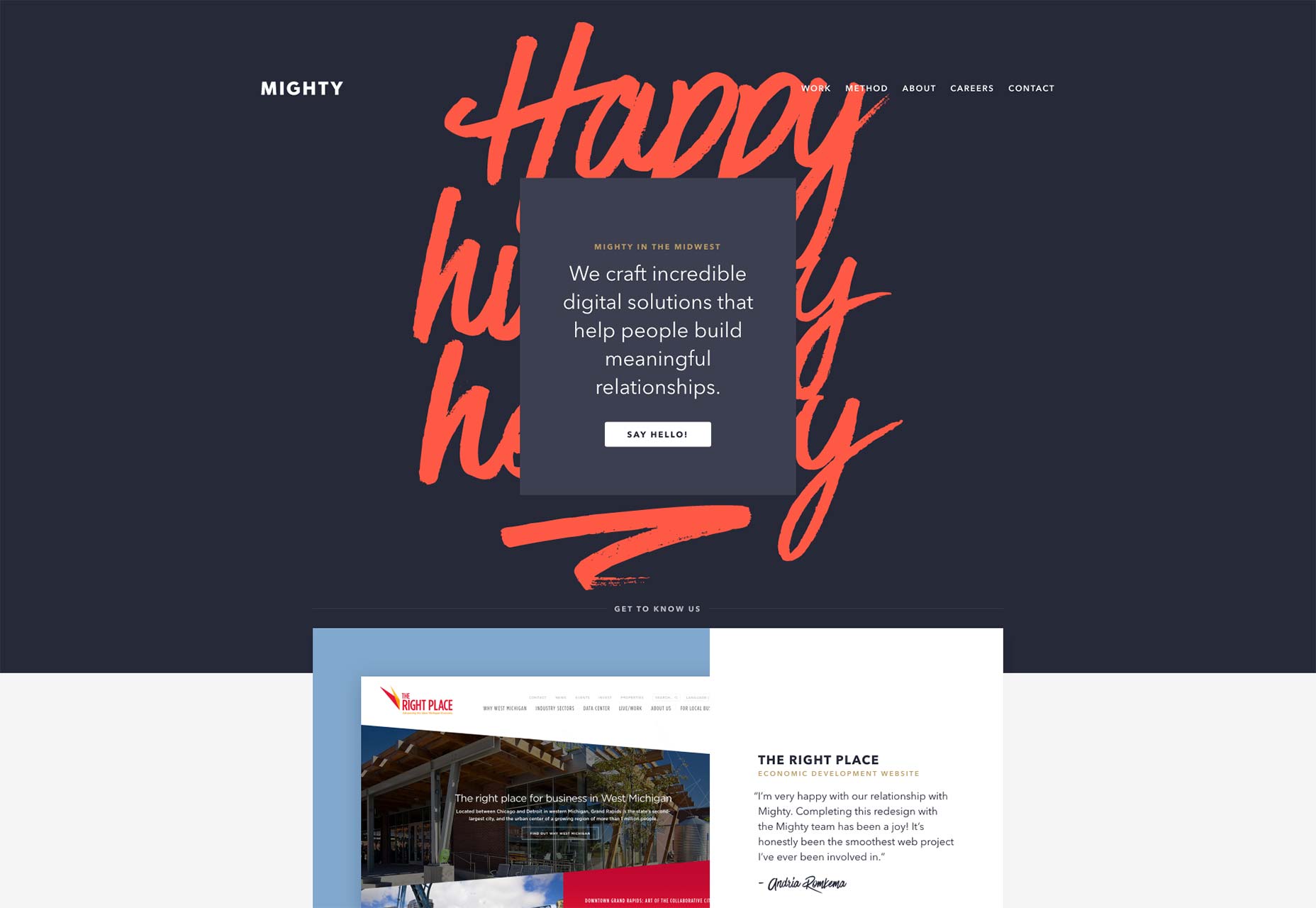
Possente nel Midwest
Possente nel Midwest è un'agenzia in Michigan. Il loro sito è praticamente un libro di testo su una bella tipografia, l'uso dello spazio bianco e la combinazione di pennellate stilizzate e scritte corsive in un design altrimenti conservativo.
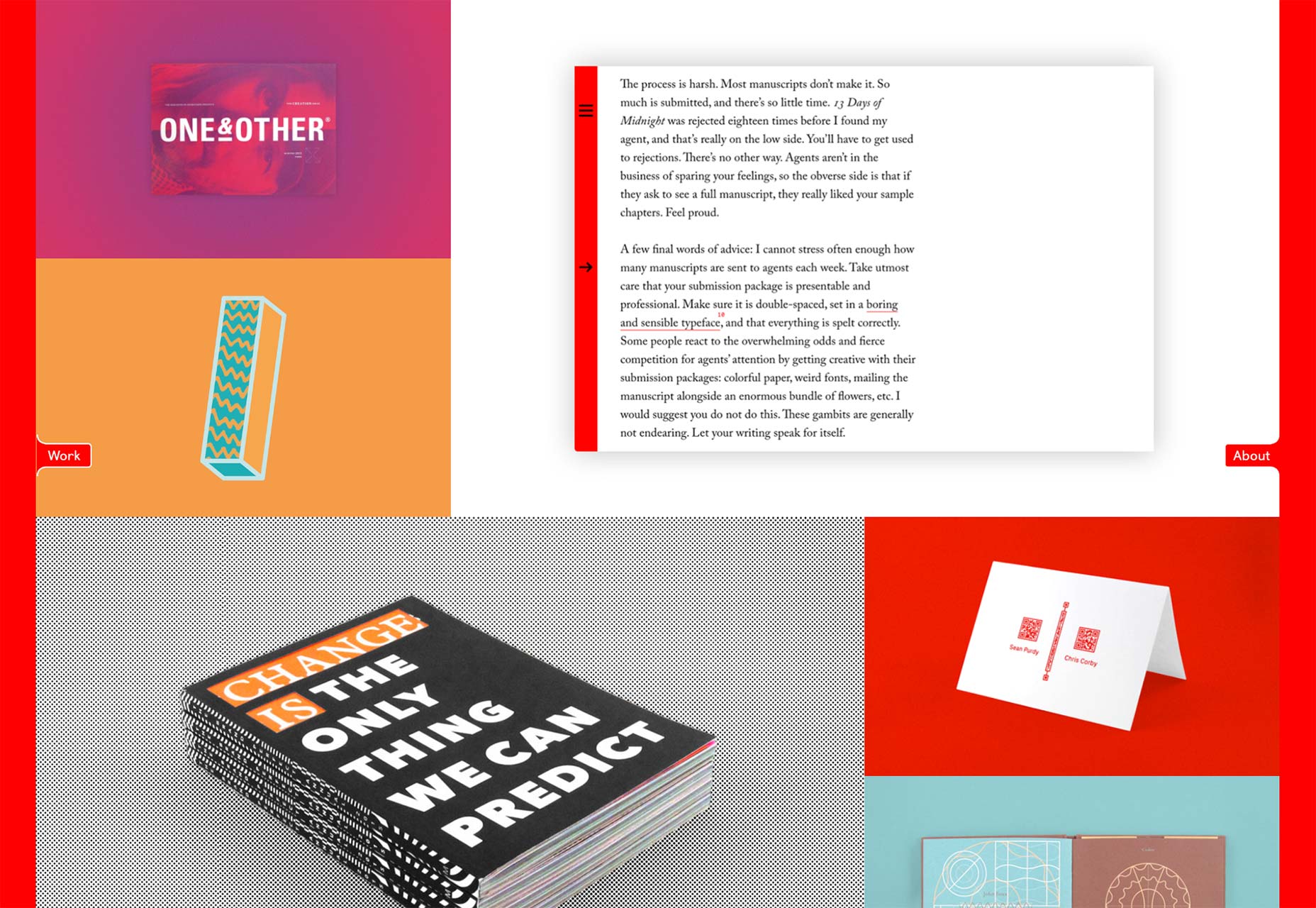
Sean Purdy
È raro trovare un sito saturo di rosso come Portfolio di Sean Purdy e più raro trovarne uno che sembra così bello. Ora, c'è un problema: dopo averlo fatto, fai clic su un progetto il più velocemente possibile, perché quei file .gif lampeggianti mi fanno male agli occhi.
Una volta superato (ed è un problema di usabilità piuttosto grande), il lavoro è bello, la tipografia è buona e la navigazione, anche se non convenzionale, è abbastanza ovvia da essere utilizzabile.
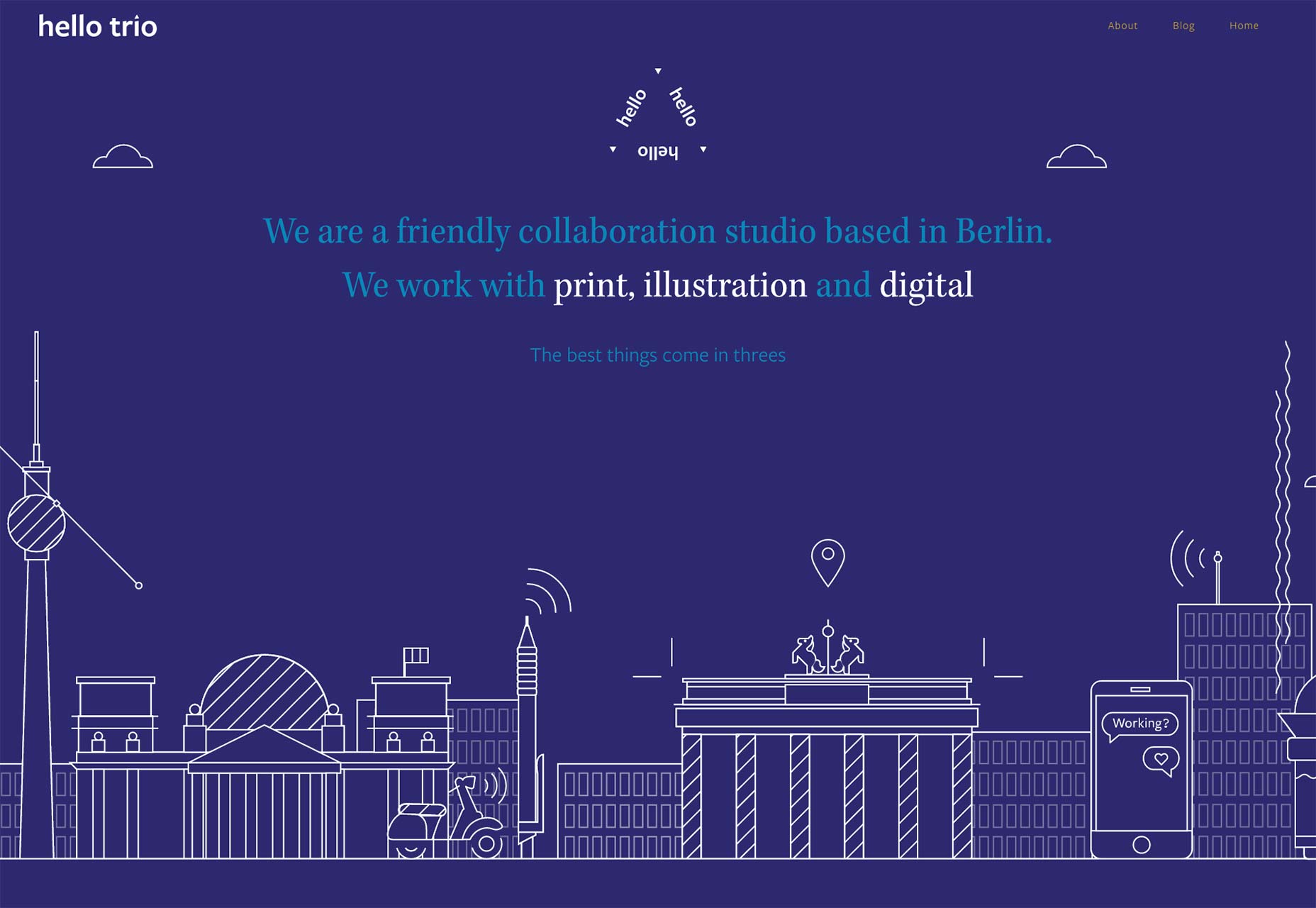
Ciao Trio
La sede di Berlino Ciao Trio combina l'illustrazione con una fantastica tipografia in un semplice sito web che fa ciò che dice sull'etichetta.
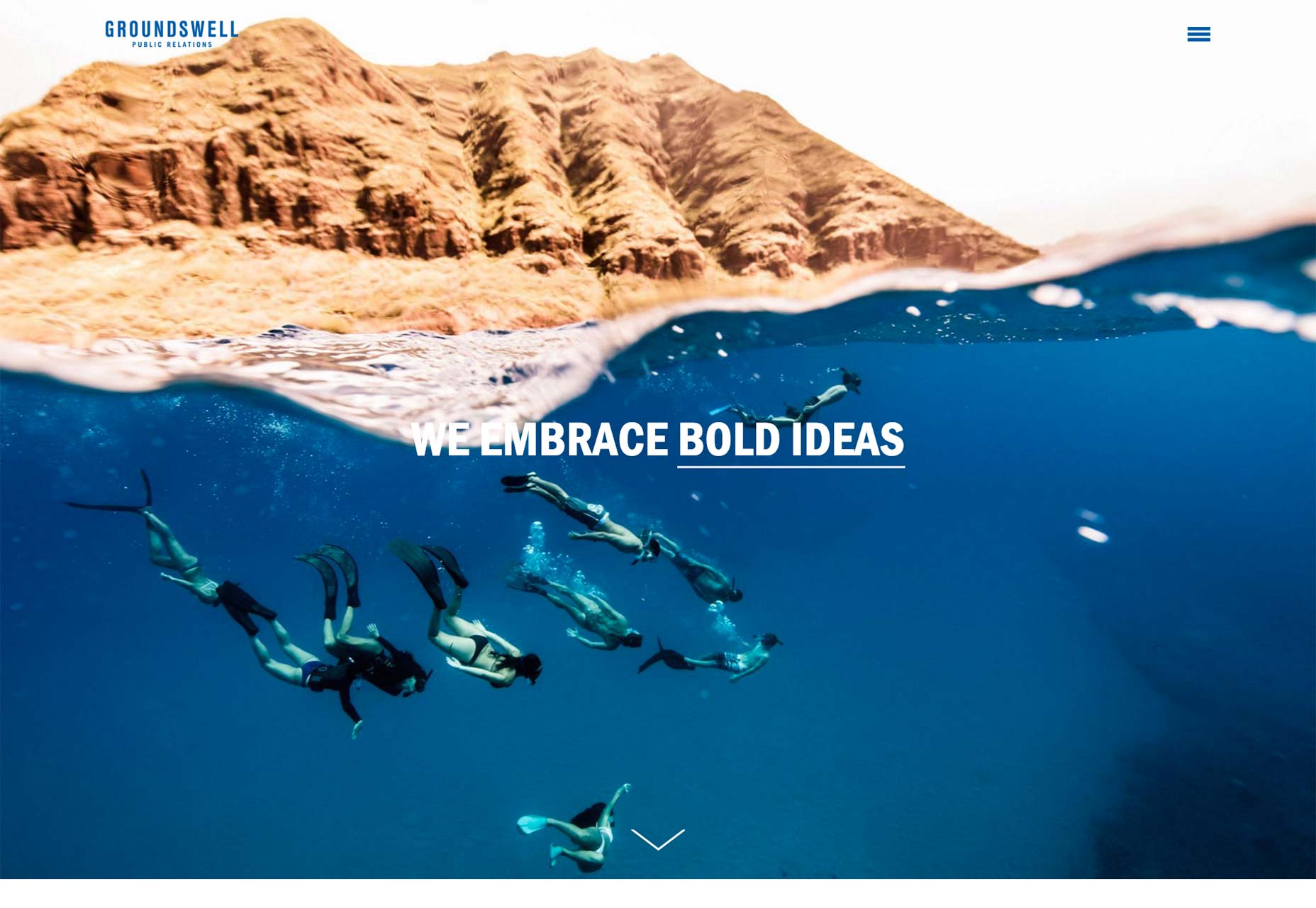
Groundswell
Groundswell usa il loro sito portfolio per mostrare i loro studi di casi di pubbliche relazioni. Usano anche un sacco di fotografia stock. Ma hey, se non fossero in grado di vendere un concetto con le foto d'archivio, non sono sicuro che mi fiderei che facessero il mio PR.
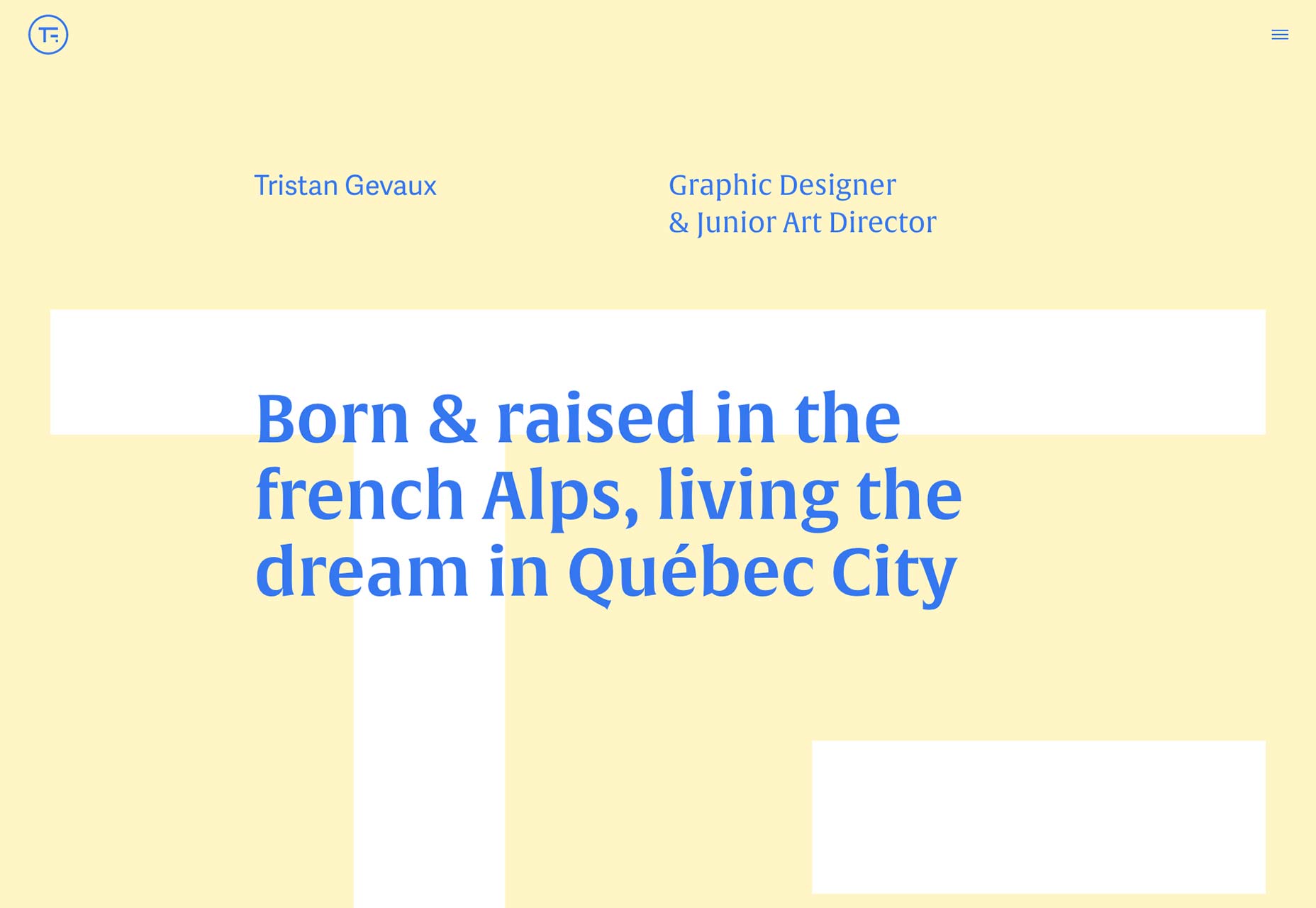
Tristan Gevaux
Usare il giallo bene nel web design è difficile. Mescolare giallo e blu e farlo funzionare è più difficile. Tristan Gevaux ha gestito questo, insieme a una grande tipografia e un senso dello stile molto distinto.
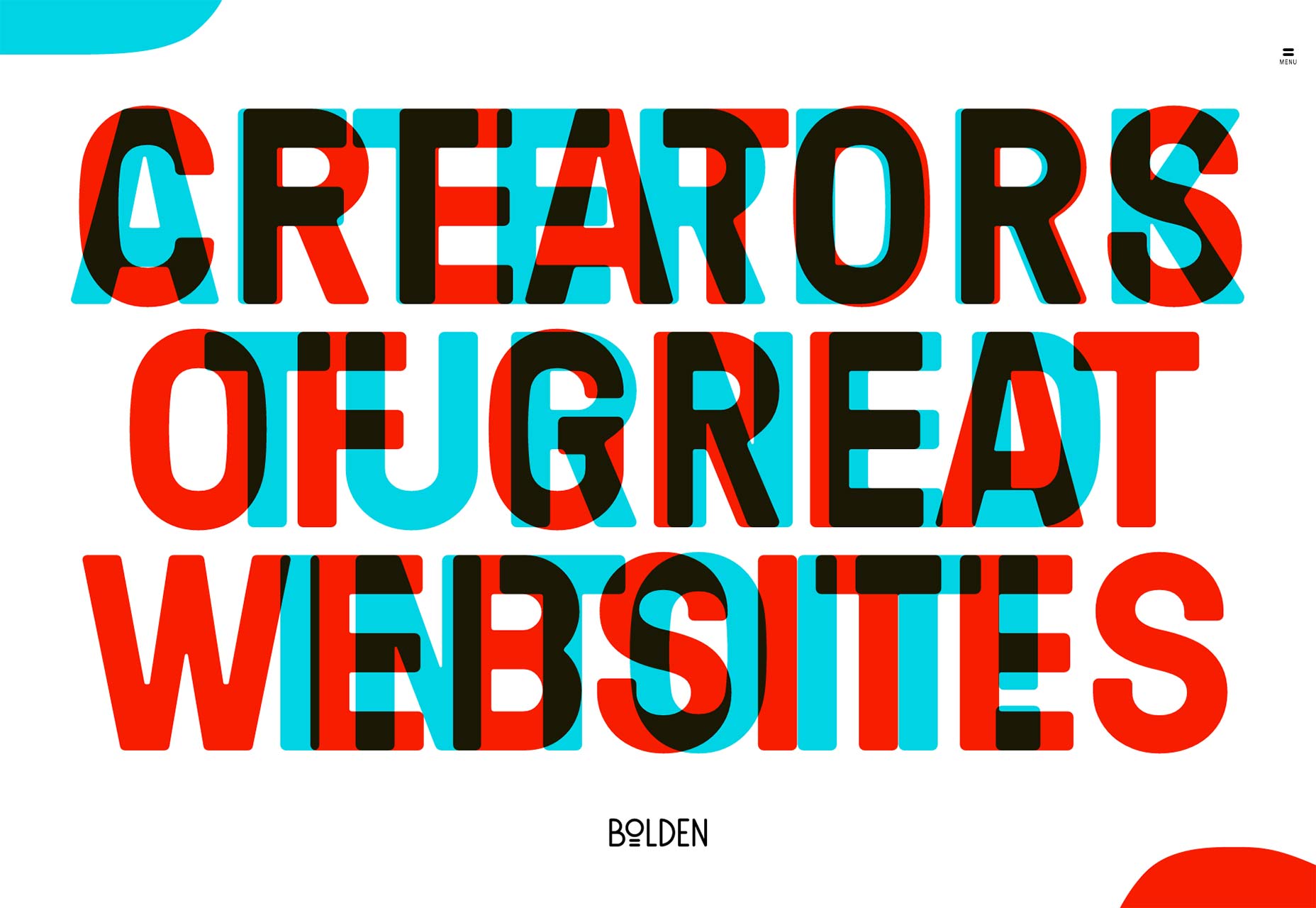
Bolden
Bolden è uno studio di design ad Amsterdam. L'estetica del loro portfolio utilizza l'animazione e le sovrapposizioni rosse e blu per rivelare le informazioni. È abbastanza distinto, decisamente accattivante e molto ben fatto.
Josh Sender
Il sito di Josh Sender è semplice, in gran parte monocromatico, sottovalutato. Mentre ho sempre messo in mostra almeno un sito o due per le loro scelte di colori audaci, devo ammettere che questo tipo di design è il mio primo amore.
Spiega Videoly
E torniamo subito ai colori vividi con Spiega Videoly , uno studio che fa video di spiegazione. Puoi guardare il loro video esplicativo a riguardo nella loro home page, perché a loro piace davvero realizzarli.
Il loro sito potrebbe non essere particolarmente particolare sul layout, e non c'è ragione per cui il testo debba essere così piccolo, ma questo sito ha personalità e molto altro. Inoltre, è utilizzabile.
Darryl Snow
Il sito di Darryl Snow è un altro grande per mostrare personalità. Non mostra molto del suo lavoro mentre esibisce i marchi per i quali ha lavorato. Data la dimensione di tali marchi, probabilmente è sufficiente per la maggior parte dei clienti.
Ma mi piace soprattutto il modo in cui dà una svolta ai vecchi concetti, come i bordi curvi tra le sezioni di contenuto a schermo. Sono i piccoli tocchi come quello che può rendere unico un layout standard.