I menu Hamburger funzionano su siti desktop?
Abbiamo dispositivi mobili e i loro designer e sviluppatori per ringraziare per il menu di hamburger e la sua crescente popolarità. Ora, tuttavia, sempre più siti desktop stanno adottando questa soluzione di progettazione e navigazione.
A causa degli schermi più piccoli dei dispositivi mobili, lo spazio sullo schermo ha un ottimo livello. I progettisti devono dare la priorità a quali scelte progettuali hanno la precedenza sugli altri. Devono anche essere furbi per sfruttare al massimo lo spazio più piccolo. Un menu hamburger mostra solo titoli e selezioni di navigazione quando gli utenti cliccano attivamente sul simbolo. In caso contrario, si tratta di un'icona discreta, quasi invisibile, che di solito si trova in alto a sinistra o a destra di un sito-mobile o desktop.
Dire che questo è l'epitome del minimalismo è un eufemismo. Dal momento che offre la massima funzionalità rimanendo fuori mano, viene utilizzato da un numero crescente di progettisti.
Il minimalismo dell'hamburger
Uno dei trend di design più duraturi degli ultimi anni è stato il minimalismo dovuto alla sua attenzione per l'estetica pulita, semplice e facile da navigare. Non sorprende, quindi, che i menu di hamburger siano popolari perché promuovono il minimalismo in qualsiasi sito, sia in termini di design che di funzionalità.
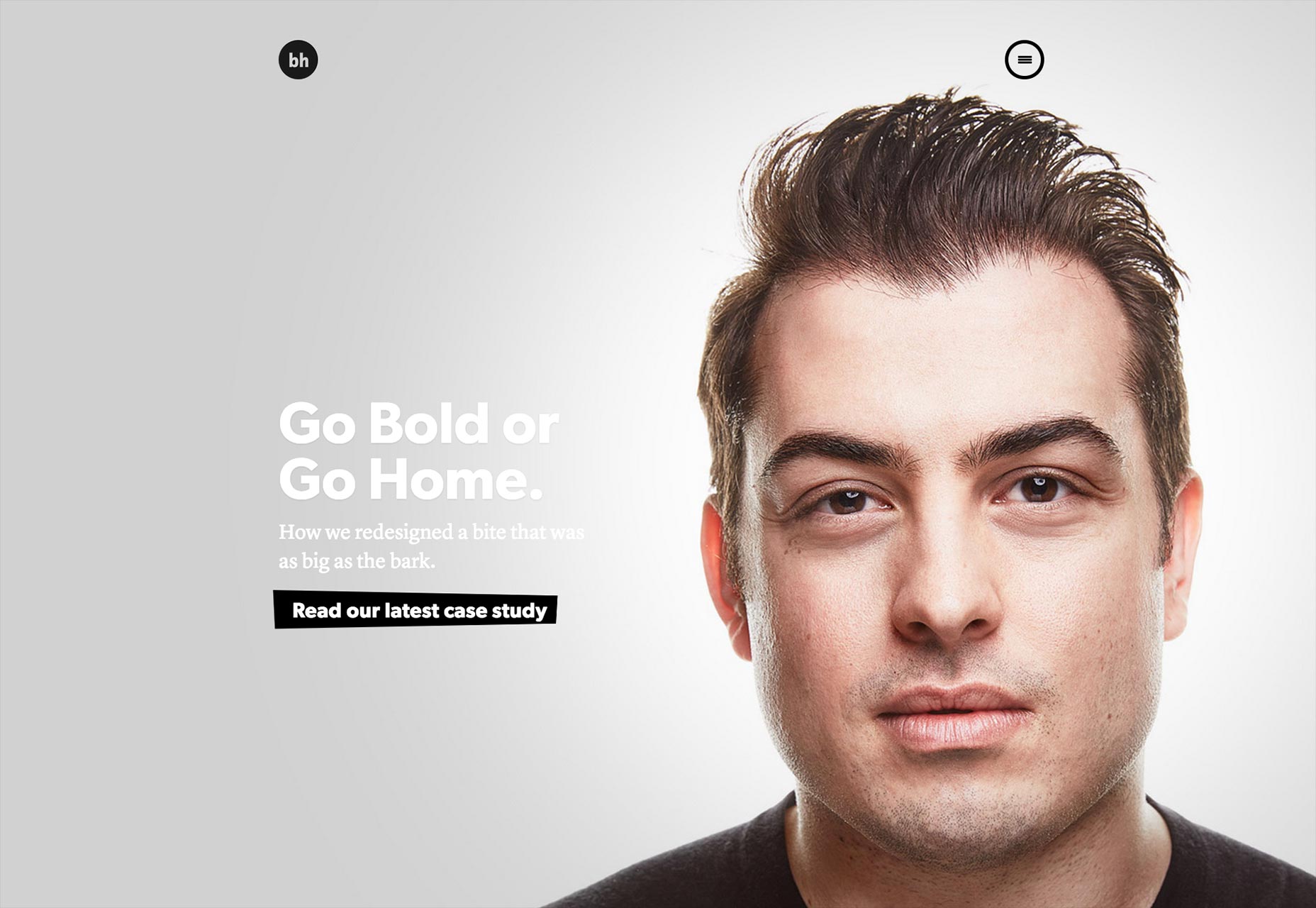
progettista Brian Hoff lo capisce bene sul suo sito. Nota il menu nascosto vicino alla parte in alto a destra della home page. È pulito e semplice dal punto di vista del design, perché è posizionato in modo invisibile finché l'utente non decide di andare avanti e fa clic per aprire le opzioni di navigazione. Tuttavia, dal punto di vista di una funzione, è anche uno studio nel minimalismo perché tutto ciò che serve per interagire con esso è che l'utente posiziona il cursore sull'icona e fa clic su di esso. Quindi, un menu a comparsa appare dal lato destro dello schermo con solo poche opzioni di navigazione. Vai tranquillo!
Naturalmente, ciò sfocia anche nell'esperienza dell'utente, poiché chiunque cerchi di navigare nel sito di Brian si divertirà a farlo con questo menu nascosto minimalista piuttosto che con un menu sfacciato ed enorme, che potrebbe distrarre dalla semplice navigazione e sovraccaricare con troppe opzioni .
Messa a fuoco dell'hamburger
Il Web design consiste nel mettere a punto elementi e nel sottolineare alcuni altri nel tentativo di dare la priorità a come i visitatori del sito assorbono le informazioni. Fa parte del modo in cui funziona l'architettura delle informazioni: se vuoi che i visitatori capiscano di cosa tratta il tuo sito dal momento in cui lo guardano, progetterai per attirare l'attenzione sulla tagline o sulla proposta di valore del sito mentre riduci l'importanza degli altri elementi.
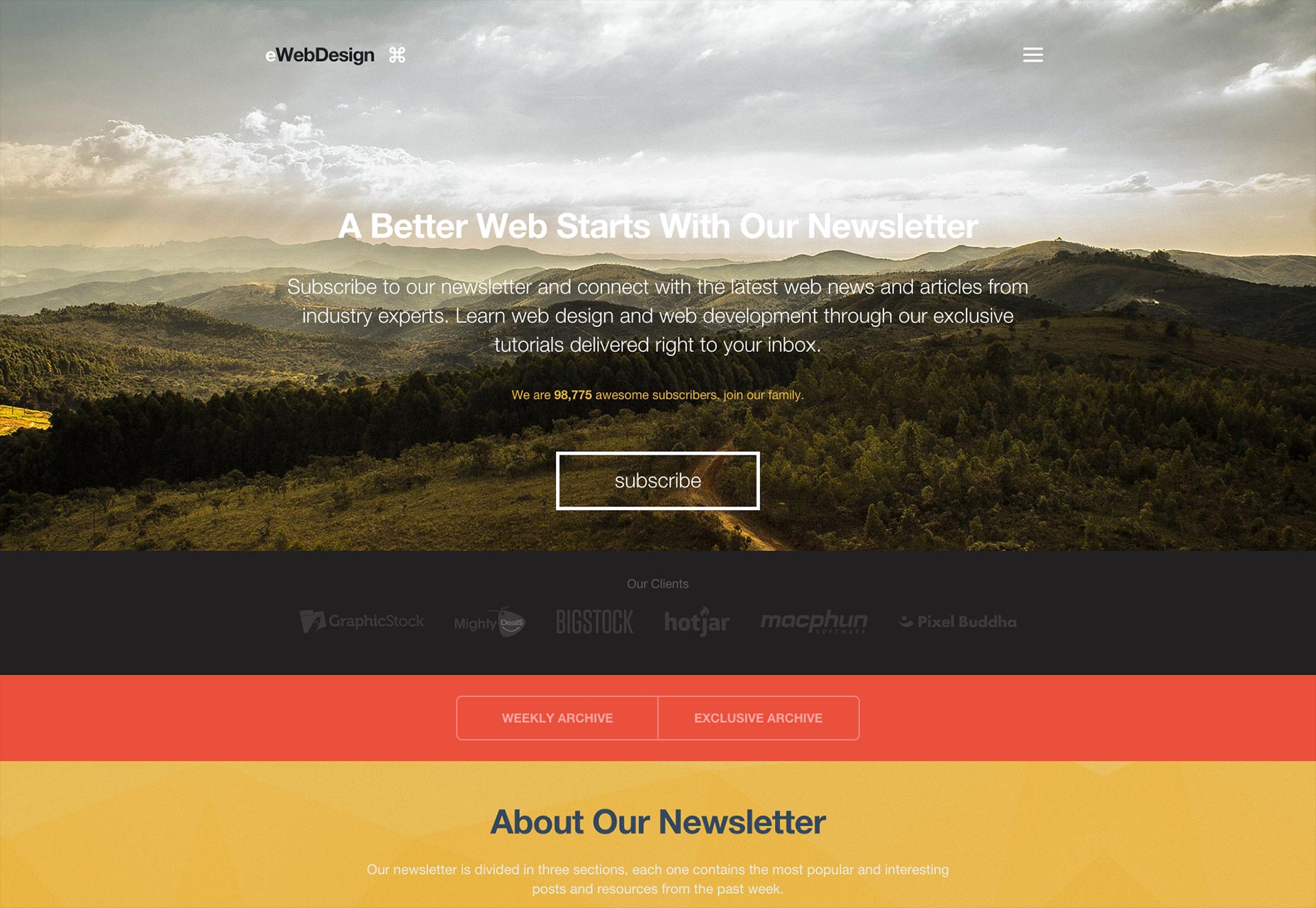
eWebDesign capisce questo e ha progettato il suo sito di conseguenza. Nota come il menu nascosto è molto discreto in alto a destra nella homepage. Non è nemmeno appiccicoso, quindi scorrere verso il basso lo farà scomparire. Questa presenza non invadente del menu nascosto significa che l'attenzione del visitatore viene immediatamente attirata dalla proposta di valore unico del sito, ovvero che gli iscritti al suo blog ricevono notizie dal web direttamente dagli esperti del settore. Anche questo passa ininterrottamente al pulsante call to action di "subscribe", proprio sotto la proposizione.
Se il menu è stato presentato tradizionalmente, sotto forma di un menu di navigazione orizzontale sopra questa proposizione, è probabile che i visitatori vengano immediatamente distratti da una miriade di cose su cui fare clic! Ciò avrebbe un impatto dannoso sul numero di persone che si iscrivono al sito.
Risoluzione di problemi creativa
Ogni sito costruito ha di fronte un grosso problema: come fa un progettista a pianificare le cose in modo che il sito sia funzionale e esteticamente attraente? Ottenere la navigazione giusta fin dall'inizio, sia in termini di esperienza utente e usabilità, è la chiave.
Il menu dell'hamburger consente ai designer creativi e pratici di proporre soluzioni di navigazione che soddisfano sia la funzionalità che la bellezza. A volte, la soluzione non è quello che ti aspetteresti, ei visitatori tendono ad essere spazzati via da un layout di navigazione che li delizia con qualcosa che raramente o mai visto prima.
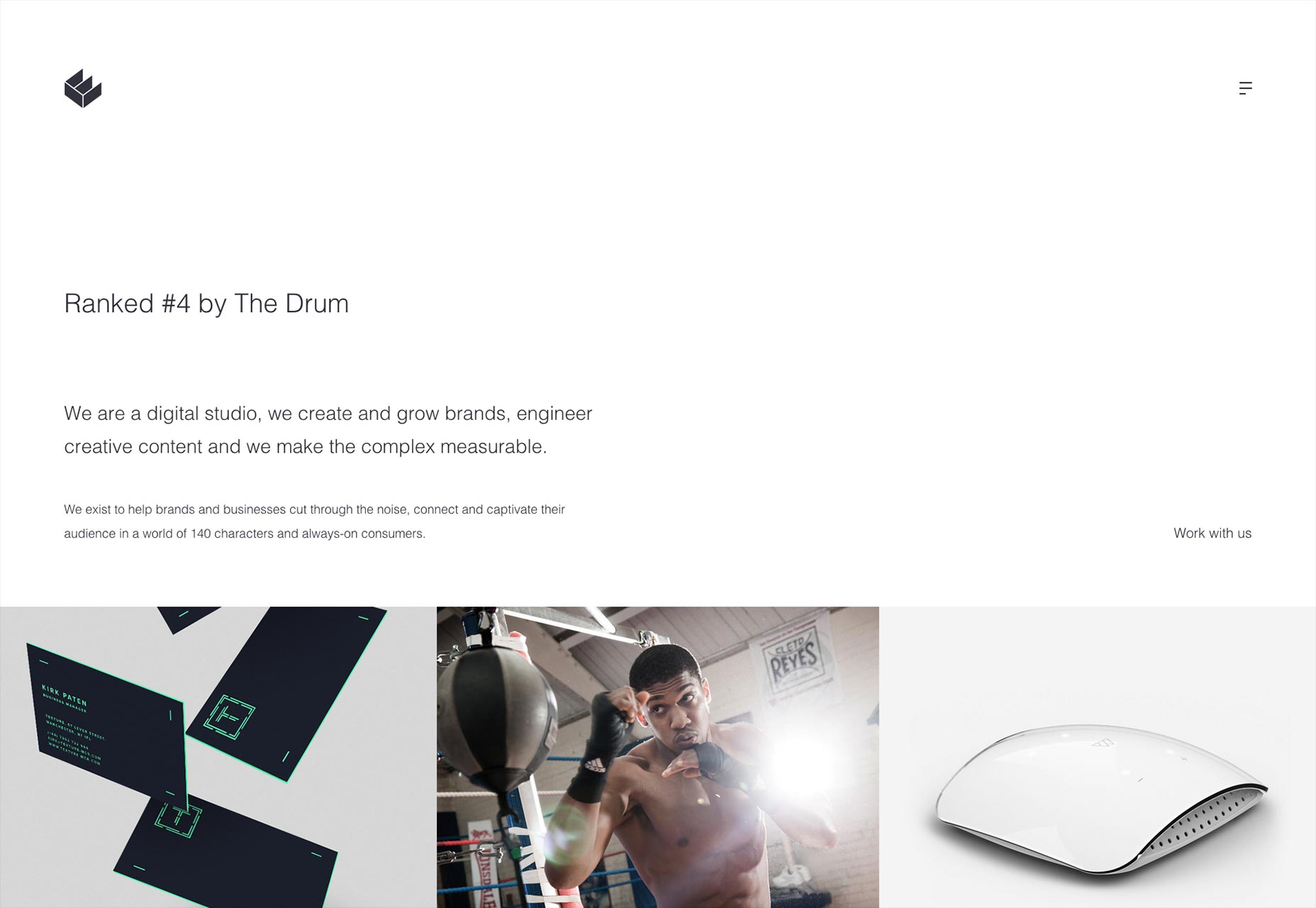
Caso in questione: studio digitale We Are Empire , da Manchester. Il suo sito web si basa in gran parte su concetti come lo spazio bianco, immagini enormi e pulizia, eppure questo non fa che graffiare la superficie. Quando gli utenti fanno clic di nuovo sul menu nascosto, posizionati in modo discreto nell'angolo in alto a destra della home page, sono assolutamente soddisfatti di una soluzione creativa per la navigazione funzionale.
Non appena si fa clic sul menu dell'hamburger, non viene visualizzato nessun menu a comparsa da nessun lato. Invece, l'intero schermo passa al menu di navigazione, che appare da solo sull'intero schermo; il cambiamento di colore dal bianco al rosa rafforza questo cambiamento. Da lì, gli utenti sono liberi di trovare esattamente ciò che vogliono sul sito.
Comunicazione diretta
L'obiettivo di qualsiasi sito Web è di consentire ai visitatori di utilizzare il sito con facilità ed efficienza dal momento in cui iniziano a sfogliarlo. Uno dei modi più potenti per farlo è attraverso le affordances, che comunicano ai visitatori quali sono i vari elementi di un sito e come possono essere utilizzati.
L'accessibilità del modello usa la familiarità per dire immediatamente ai visitatori che cosa può essere usata, per esempio, un'icona. Ergo, l'offerta di modelli comunica rapidamente al visitatore come possono interagire con un'icona per ottenere il risultato desiderato.
Il menu dell'hamburger è diventato quasi onnipresente su cellulare negli ultimi anni. Pertanto, è una scommessa sicura che un gran numero di utenti abbia familiarità con esso: come appare, come possono usarlo (toccandolo per aprire un menu), e anche dove di solito lo si trova sullo schermo. La sua presenza su qualsiasi sito Web offre comunicazioni istantanee su come navigare nel sito.
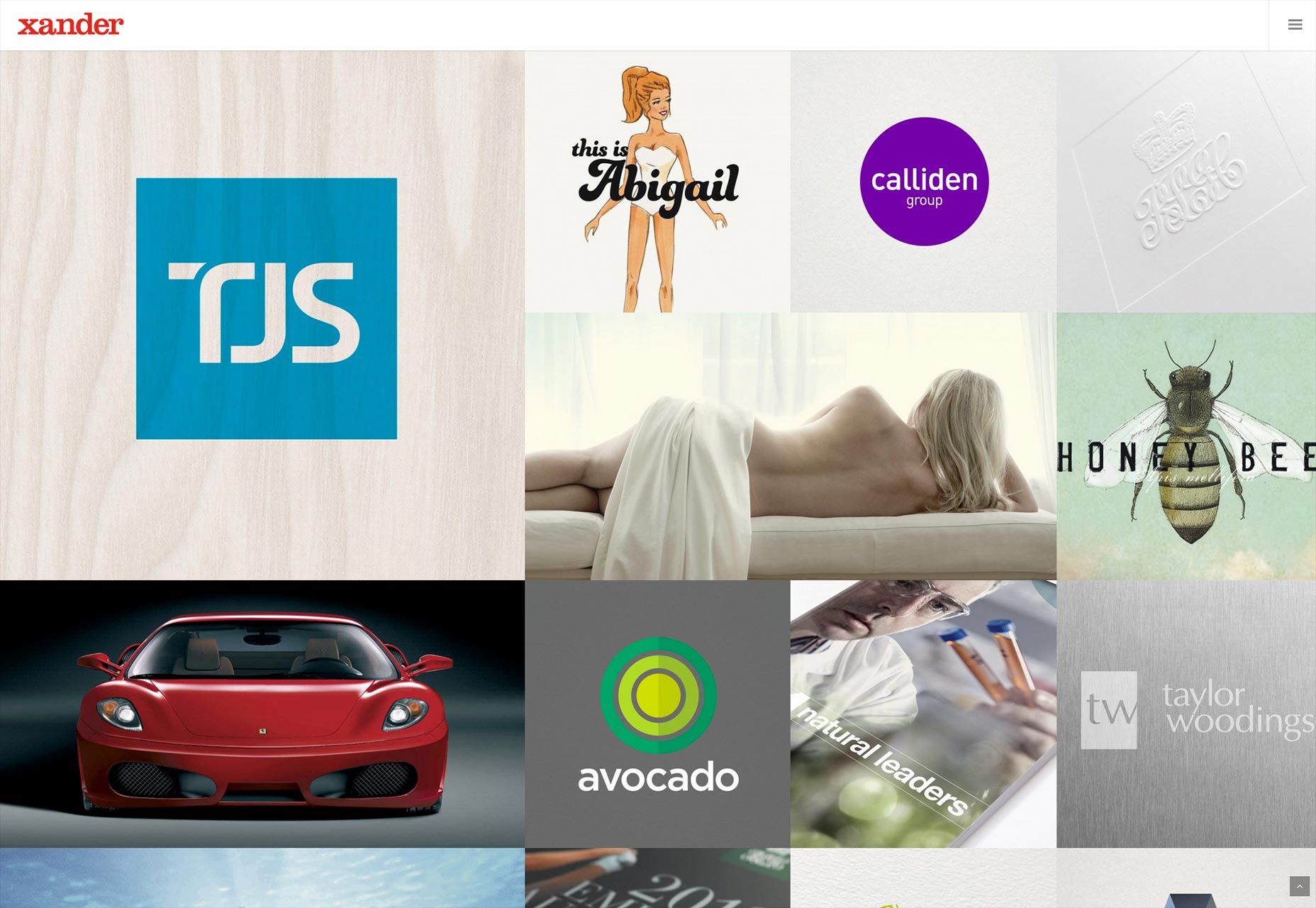
Agenzia pubblicitaria digitale Xander lo dimostra sul suo sito web. Anche se la home page è così spoglia per essere quasi estrema nel suo minimalismo - nota l'assenza di qualsiasi cosa, davvero, che afferra l'occhio sopra la piega - gli utenti possono immediatamente cercare il menu nascosto e trovarlo nell'angolo in alto a destra, una posizione usuale . Questa obbedienza del modello elimina la confusione dal punto di vista degli utenti e consente loro di iniziare a trovare immediatamente ciò che desiderano sul sito.
Non solo una moda passeggera
Anche ora, nonostante l'ubiquità del menu dell'hamburger, attira ancora critiche da parte di alcuni ambienti. La sua ampia adozione su molti siti sia su dispositivi mobili che su desktop indica che ce n'è una domanda, ma i dubbi persistono.
A questo punto, è più che ovvio che il menu dell'hamburger è un elemento permanente su molte home page, sia piccole che grandi. È più di una moda passeggera perché i progettisti comprendono che risolve i problemi di navigazione in modo efficiente, intelligente e semplice. Ed è esattamente il motivo per cui questo approccio al menu di navigazione è ormai saldamente radicato nelle nostre abitudini di navigazione sul web.